В этом посте объясняется, как полностью удалить границы из HTML с помощью CSS.
Как полностью удалить границы из таблицы HTML?
Если пользователи хотят полностью удалить границы из HTML-таблицы, см. инструкции.
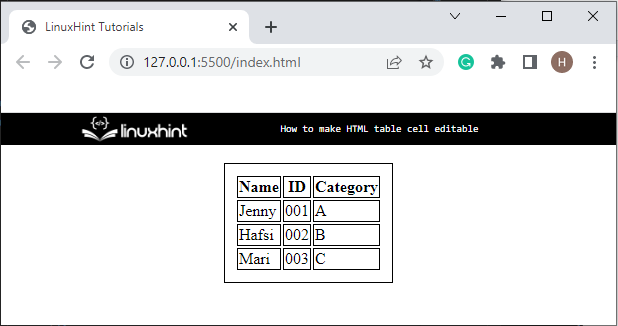
Шаг 1: Создайте таблицу с рамкой
Чтобы создать таблицу в HTML, следуйте инструкциям:
- Сначала добавьте элемент таблицы « <таблица> ' вместе с ' граница атрибут.
- Затем «
» добавляется для создания нужного количества строк. - Ячейки заголовков указываются с помощью « <й> ” теги.
- После этого, ' <тд> » теги включены в другие «
” теги для добавления ячеек данных: < Таблица граница знак равно '1 пиксель' >
< тр > < й > Имя < / й > < й > Я БЫ < / й > < й > Категория < / й >< / тр >
< тр > < тд > Дженни < / тд > < тд > 001 < / тд > < тд > А < / тд >< / тр >
< тр > < тд > Океан < / тд > < тд > 002 < / тд > < тд > Б < / тд >< / тр >
< тр > < тд > Большой < / тд > < тд > 003 < / тд > < тд > С < / тд >< / тр >
< / Таблица >Для оформления таблицы HTML мы будем использовать следующие свойства CSS:
<стиль >
Таблица {
набивка : 10 пикселей ;
прибыль : авто ;
граница : 1 пиксель твердый черный :
}
>Внутри ' <стиль> », получите доступ к элементу
, используя его тег. Затем примените следующие свойства:
- “ прибыль ” свойство со значением “ авто ” используется для установки равного пространства вокруг элемента.
- “ набивка ” свойство со значением “ 10 пикселей » устанавливает пространство в 10 пикселей вокруг содержимого элемента.
- “ граница ” применяет границу вокруг таблицы.
Вывод

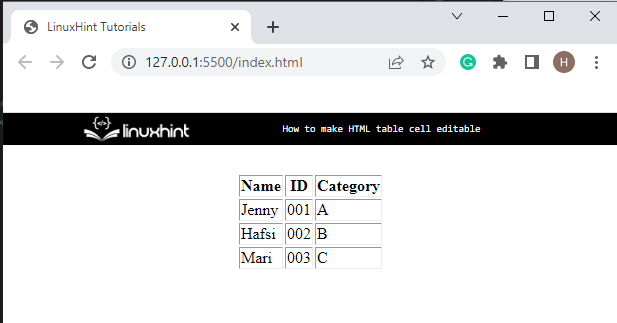
Шаг 2: Удалить границу в CSS
Чтобы убрать границу со стола, пользователям необходимо установить параметр « граница «собственность как» никто ”:
Таблица {
набивка : 10 пикселей ;
прибыль : авто ;
граница : никто ;
}Можно заметить, что внешняя граница таблицы успешно удалена:

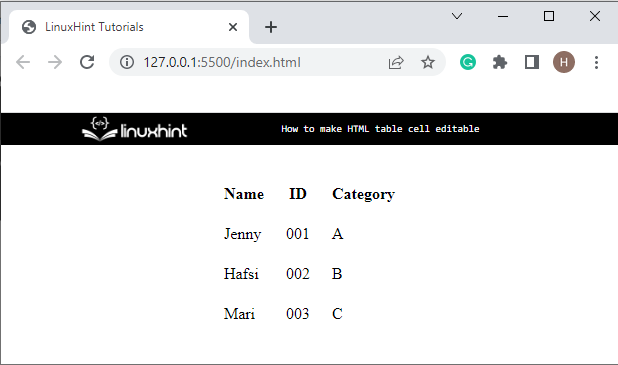
Шаг 3: Полностью удалите границу таблицы
Кроме того, если вы хотите удалить всю границу как из таблицы, так и из ячеек, установите « граница «собственность как» никто ” на всех элементах, включая “ Таблица », « тр », « й ', и ' тд ”:
стол, тр, тд, й {
отступ: 10 пикселей;
маржа: авто;
граница: нет;
}Вывод ниже показывает, что мы полностью удалили границу из таблицы HTML:

Мы продемонстрировали метод полного удаления границ из HTML-таблиц.
Заключение
Чтобы полностью удалить границу из таблицы HTML, сначала создайте таблицу. После этого примените свойства CSS « граница », « набивка ', и ' прибыль ' на столе. Затем установите свойство границы как « никто ' на всех элементах таблицы, таких как ' Таблица », « тр », « тд ', и ' й ». В этом руководстве продемонстрирован метод полного удаления границы из таблицы HTML.