В этом руководстве объясняется свойство «имя» окна JavaScript.
Что такое свойство «имя» окна?
JavaScript» имя ” объекта окна задает и извлекает имя окна браузера. Он использует объект «окно» для выполнения задачи. Он обычно используется для изменения уже существующего имени окна. В качестве стандартного вывода он выдает строку, которая показывает имя окна.
Синтаксис (Установите имя окна )
окно. имя '=' имя_выигрышаСинтаксис (возврат имени окна)
окно. имяДавайте используем определенный выше синтаксис для установки и получения имени окна.
Как использовать свойство «имя» окна JavaScript?
“ имя ” собственность “ окно » может быть реализован для установки и возврата имени окна, а также для открытия другого окна через присвоенное ему имя.
Пример 1. Применение свойства «имя» окна для задания и возврата имени окна
Этот пример показывает практическую реализацию « окно.имя », чтобы установить и получить имя текущего окна браузера.
HTML-код
Сначала следуйте указанному HTML-коду:
< h2 > Окно . имя Недвижимость в JavaScript h2 >< кнопка ondblclick '=' 'мояФункция()' > Набор & Возвращаться Окно Имя кнопка >
В приведенном выше блоке кода:
- “ ” определяет подзаголовок 2-го уровня.
- “ <кнопка> » создает кнопку с « ondblclick ” событие, которое обращается к определяемой пользователем функции JavaScript “ моя функция() ” после двойного щелчка по кнопке.
JavaScript-код
Далее переходим к коду JavaScript:
< сценарий >функция myFunc ( ) {
вар мое окно '=' окно. открыть ( '' , «Окно 1» , 'ширина=400,высота=300' ) ;
мое окно. документ . писать ( '
Имя этого окна: '
+ мое окно. имя + '' ) ;}
сценарий >
В приведенном выше фрагменте кода:
- Определите функцию с именем « мояФункция() ».
- В определении функции переменная « мое окно 'использует окно' открыть() », который создает и открывает новое окно с именем « Окно 1 ” с указанными размерами, т. е. шириной и высотой.
- Наконец, « документ.записать() » связан с переменной «mywindow», чтобы записать указанный оператор абзаца во вновь созданное окно, а затем вернуть имя окна с помощью « окно.имя ' свойство.
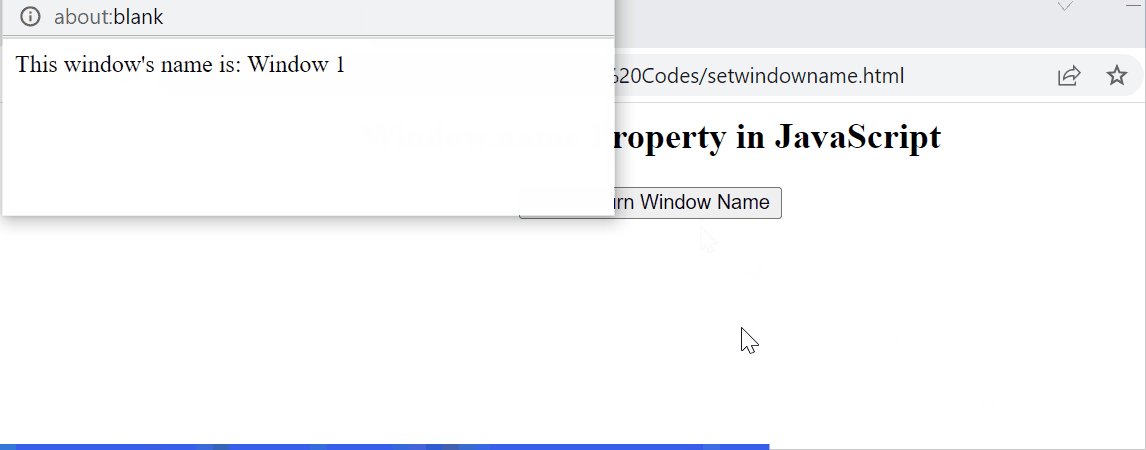
Выход

Согласно анализу, вывод устанавливает и возвращает вновь созданное окно при двойном нажатии кнопки с использованием « окно.имя ' свойство.
Пример 2. Применение свойства «имя» окна для открытия определенного окна с использованием его имени
В этом примере « окно.имя ” открывает конкретное окно, используя его имя.
HTML-код
Рассмотрим указанный HTML-код:
< h2 > Окно . имя Недвижимость в JavaScript h2 >< ссылка '=' 'https://linuxhint.com/' цель '=' 'Новое окно' > Этот URL-адрес откроется в новый Окно / а >
В приведенном выше блоке кода используется « <а> », чтобы указать URL-адрес, имеющий « цель ” для открытия предоставленного URL-адреса в “ Новое окно ».
JavaScript-код
Теперь просмотрите следующий код:
< сценарий >константа мойвин '=' окно. открыть ( ) ;
мойвин. имя '=' 'Новое окно' ;
сценарий >
В этом блоке кода:
- Объявите переменную « мойвин », который применяет « окно.открыть() ” для создания и открытия нового окна.
- Далее « окно.имя Свойство вызывает имя открытого выше окна через его выделенную цель.
Выход

Как видно, предоставленный URL-адрес перенаправляет на новое целевое окно, используя его имя.
Заключение
JavaScript предлагает « имя » объекта «окно» для назначения и возврата имени окна. Окно может быть существующим или новым. Новое окно браузера можно легко открыть с помощью кнопки « окно.открыть() ” в соответствии с требуемыми размерами. В этом руководстве представлено краткое описание свойства «имя» окна в JavaScript.