В этой статье демонстрируется использование CSS-свойства overflow-y на многочисленных примерах.
Как использовать свойство Overflow-y в CSS?
CSS « переполнение-y ” используется для управления переполнением содержимого вдоль поперечной оси внутри элемента. Он указывает, следует ли обрезать содержимое или добавить полосу прокрутки, когда содержимое превышает высоту контейнера. Возможные значения этого свойства: « видимый », « скрытый », « прокрутить ', и ' авто ».
Давайте рассмотрим приведенные ниже примеры, чтобы лучше продемонстрировать свойство overflow-y:
Пример 1. Использование Visible в качестве значения свойства Overflow-y
“ видимый ” позволяет содержимому переполняться из контейнера и не добавляет отсечения или полос прокрутки. Посетите приведенный ниже практический блок кода:
<дел >
<класс деления '=' 'родитель' стиль '=' 'переполнение-y: видимое;' >
<класс деления '=' 'дочернее содержание' > это просто манекен содержание используется для демонстрации свойства overflow-y, когда для него установлено значение visible.
>
>
>
Описание приведенного выше блока кода:
- Сначала присвойте значение « родитель ” к “ сорт » атрибут и использовать « стиль атрибут.
- Кроме того, укажите значение « видимый 'к CSS' переполнение-y ' свойство. И установите его равным « стиль », чтобы стиль CSS работал.
- Далее создайте вложенный « див » и присвоить ему класс « дочерний контент ». Кроме того, предоставьте ему фиктивные данные.
Теперь используйте свойства CSS для улучшения визуализации, которая помогает лучше понять свойство CSS overflow-y:
.родитель {ширина : 200 пикселей ;
высота : 150 пикселей ;
граница : 1 пиксель твердый черный ;
}
.childContent {
высота : 300 пикселей ;
фоновый цвет : светло-синий ;
}
Описание свойств CSS приведено ниже:
- Во-первых, « родитель ” выбран класс и значения “ 200 пикселей », « 150 пикселей ', и ' 1px сплошной черный ” присваиваются CSS “ ширина », « высота ', и ' граница свойства соответственно.
- Далее выберите « дочерний контент ” класс и установите значения “ 300 пикселей ' и ' светло-синий 'к CSS' высота ' и ' фоновый цвет свойства соответственно. Этот класс расширен до « родитель ' класс, который контролируется CSS ' переполнение ' свойство.
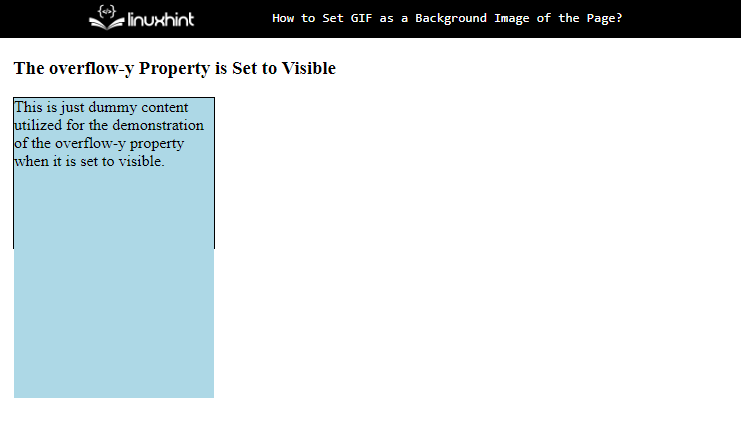
После компиляции фрагментов кода веб-страница выглядит так:

Снимок показывает, что содержимое переполнения теперь видно, а полоса прокрутки или отсечение не добавляются по умолчанию.
Пример 2. Использование Hidden в качестве значения свойства Overflow-y
“ переполнение-y ” свойство со значением “ скрытый ” скрывает весь контент, который перемещается за пределы своего родительского контейнера. Это свойство не добавляет полосы прокрутки, вместо этого оно обрезает переполненное содержимое:
<класс деления '=' 'родитель' стиль '=' 'переполнение-у: скрыто;' >
<класс деления '=' 'дочернее содержание' > это просто манекен содержание используется для демонстрации свойства overflow-y, когда для него установлено значение hidden. это просто манекен содержание используется для демонстрации свойства overflow-y, когда для него установлено значение hidden.
>
>
Приведенный выше фрагмент кода содержит:
- Во-первых, тот же код вставляется снова с увеличением фиктивного содержимого, размещенного внутри внутреннего элемента div.
- Далее измените значение « переполнение-y «собственность к» скрытый ” к “ <дел> ” тег, имеющий класс “ родитель ».
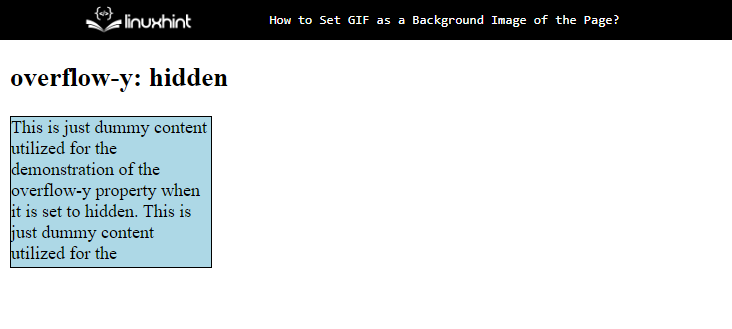
После повторного рендеринга веб-страница выглядит так:

Снимок показывает, что содержимое переполнения было обрезано.
Пример 3. Использование прокрутки в качестве значения свойства Overflow-y
Установка значения “ переполнение-y ” имущество к “ прокрутить ” позволяет конечному пользователю прокручивать
содержание, которое переполняет его. Давайте посетим следующий блок кода:
<класс деления '=' 'родитель' стиль '=' 'переполнение-y: прокрутка;' >
<класс деления '=' 'дочернее содержание' > это просто манекен содержание используется для демонстрации свойства overflow-y, когда для него установлено значение visible. это просто манекен содержание используется для демонстрации свойства overflow-y, когда для него установлено значение visible.
>
>
В приведенном выше блоке кода:
- Во-первых, такая же структура HTML была вставлена внутрь « <тело> ' ярлык.
- Далее измените значение « переполнение-y ” имущество к “ прокрутить ». Это позволяет « родитель ” div, чтобы включить эффект прокрутки для управления переполненным содержимым.
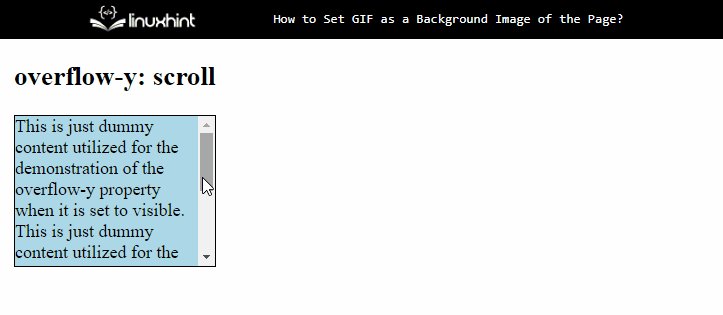
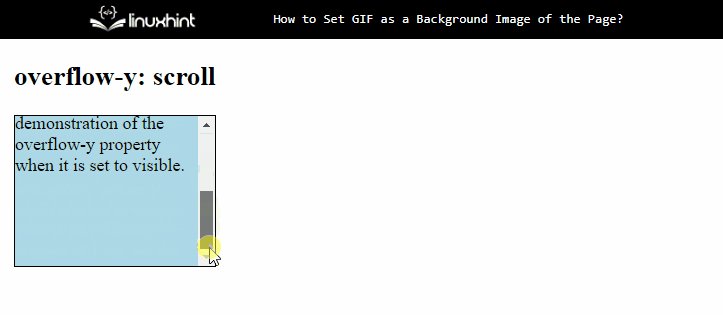
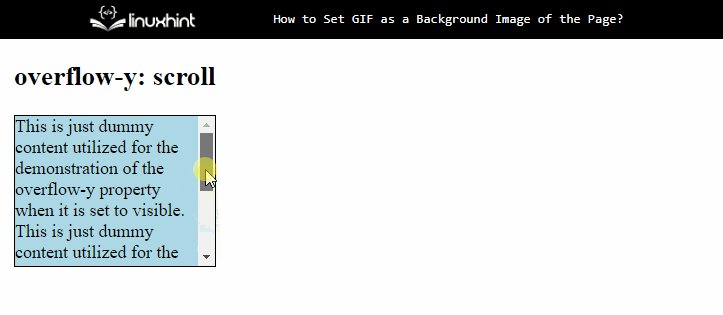
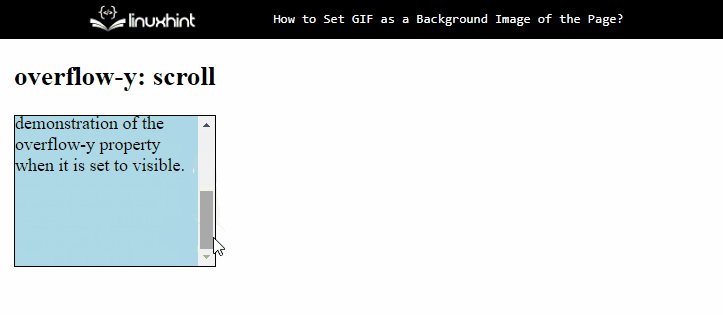
После компиляции приведенного выше блока кода веб-страница выглядит так:

Приведенный выше gid показывает, что эффект прокрутки был доступен для управления переполненным содержимым.
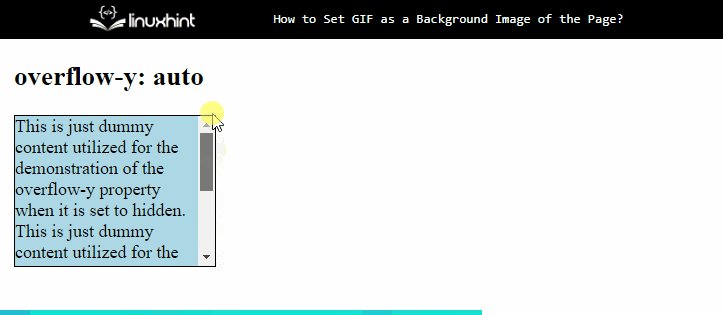
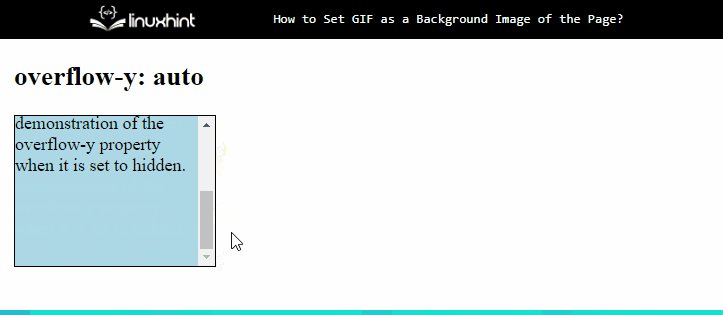
Пример 4. Использование Auto в качестве значения свойства Overflow-y
В этом примере пользователи могут добавить полосу прокрутки, только если содержимое не помещается в контейнере. Кроме того, если содержимое не переполняется, полоса прокрутки не будет добавлена. Это возможно, указав значение « авто 'к CSS' переполнение-y ' свойство:
<класс деления '=' 'родитель' стиль '=' 'переполнение-у: авто;' >
<класс деления '=' 'дочернее содержание' > это просто манекен содержание используется для демонстрации свойства overflow-y, когда для него установлено значение visible. это просто манекен содержание используется для демонстрации свойства overflow-y, когда для него установлено значение visible.
>
>
В приведенном выше блоке кода:
- Сначала вставьте тот же HTML-файл в « <тело> ' ярлык.
- Затем обновите значение « переполнение-y «собственность к» авто ». Это включает эффект прокрутки относительно длины содержимого по вертикали.
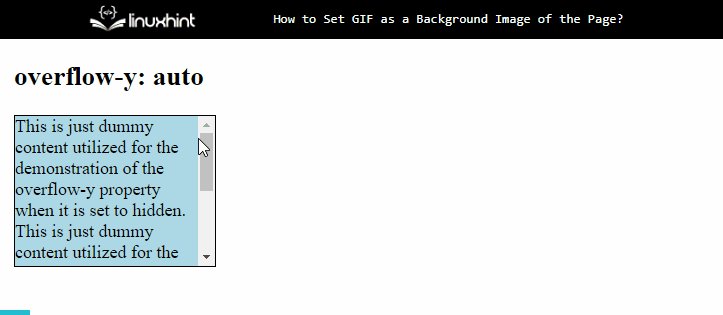
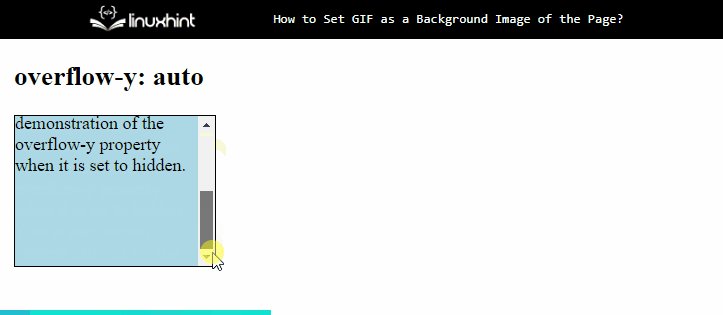
После завершения процесса компиляции веб-страница работает следующим образом:

Вышеупомянутый gif отображает свойство переполнения, которое включает полосу прокрутки в соответствии с длиной содержимого.
Заключение
CSS « переполнение-y ” используется для управления переполненным содержимым вдоль поперечной оси внутри элемента. Свойство overflow-y управляет содержимым в соответствии с конкретным значением, предоставленным свойствам overflow-y. “ визуальный ” отображает переполненное содержимое, значение “ скрытый » скрывает содержимое переполнения, а значение « прокрутить ” добавляет полосу прокрутки для управления содержимым. А если значение « авто » полоса прокрутки добавляет или удаляет в зависимости от длины контента.