Таким образом, возможный способ создать кнопку, которая перенаправляет пользователя на определенный URL-адрес или веб-страницу, — добавить URL-ссылку веб-страницы, которая будет отображаться в « javascript:window.location ” внутри тега открывающей кнопки.
В этом посте будет объяснен метод создания кнопки отмены без необходимости добавлять тип кнопки как отмена.
Создание кнопки отмены, которая перенаправляет на URL-адрес
Давайте практически поймем, как создать кнопку отмены, целью которой будет перенаправление пользователей на URL-адрес веб-страницы при нажатии на кнопку. Нам просто нужно создать элемент кнопки, чтобы сделать кнопку, а затем добавить в нее URL:
< кнопка по щелчку '=' 'javascript:window.location='https://linuxhint.com';' > Отмена < / кнопка >
В приведенном выше выражении или элементе кнопки:
- Существует тег кнопки открытия, который содержит « по щелчку ' в качестве обработчика событий, чтобы при нажатии пользователем кнопки выполнялась операция, определенная в ' по щелчку ” атрибут будет выполнен.
- В ' по щелчку ', есть атрибут ' javascript:window.location », а после него добавляется ссылка на URL. Ссылка, использованная в качестве примера в этой статье, перенаправит пользователей на страницу « линукс ' веб-страница.
- Между открывающим и закрывающим тегами кнопки находится текст (отмена), который будет отображаться на кнопке.
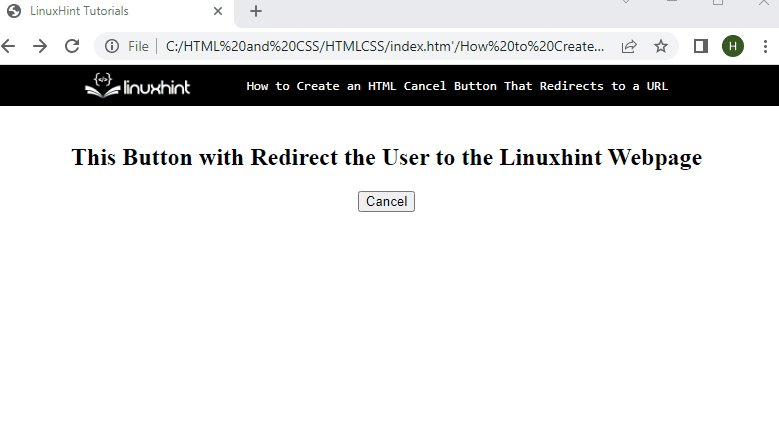
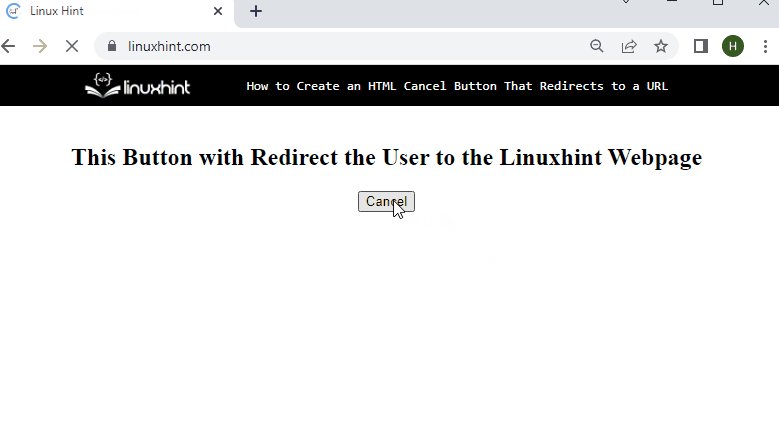
Это отобразит следующие результаты на выходе:

Приведенное выше объяснение демонстрирует возможный метод создания кнопки отмены для перенаправления пользователя на URL-адрес веб-страницы.
Заключение
В HTML нет кнопки типа « Отмена, ”, но есть возможный способ создать кнопку отмены, которая перенаправляет пользователей на определенный URL-адрес веб-страницы. Это требует создания элемента кнопки и добавления « по щелчку ” в открывающем теге в качестве обработчика события. Затем укажите « окно.местоположение ” и добавьте URL-адрес веб-страницы, которая должна отображаться при нажатии кнопки.