« Astro.js — это современная среда веб-разработки на основе JavaScript, поддерживающая собственный язык под названием « Астро ». Его компоненты похожи на другие среды разработки интерфейса, такие как React.js. Astro.js предлагает разработчикам писать весь код JavaScript-фреймворка под одной крышей. Чтобы разработчик мог писать код на React, Tailwind, Angular, TypeScript, Vue и т. д. в одном проекте, не проходя каждый раз процесс настройки.
В этой статье были продемонстрированы этапы установки и настройки, необходимые для реализации проекта Astro.js.
Как установить и настроить Astro.js в Windows?
Установка « Astro.js » можно реализовать с помощью « НПМ », « пнпм ', или ' пряжа », но порядок действий остается прежним. Но в этой демонстрации « НПМ «Будет использоваться Node Package Manager. Давайте рассмотрим пошаговое руководство по установке платформы Astro.js в Windows.
Предварительные условия
Чтобы установить и настроить Astro.js в Windows локально, необходимо выполнить некоторые предварительные условия. К ним относятся:
- « js Требуется минимальная версия «v16.12.0».
- Рекомендуется текстовый редактор Visual Code.
- Базовые знания по использованию командной строки.
Шаг 1. Начало процесса установки
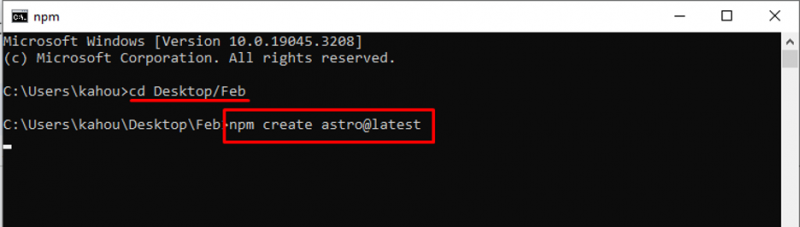
Сначала откройте командную строку. Затем посетите каталог проекта, в котором вы собираетесь использовать Astro.js, через « CD » команда:
cd <путь к каталогу>
После этого выполните команду « npm создать astro@latest ” команда для запуска “ Astro.js » процесс установки:
npm создать astro@latest' 
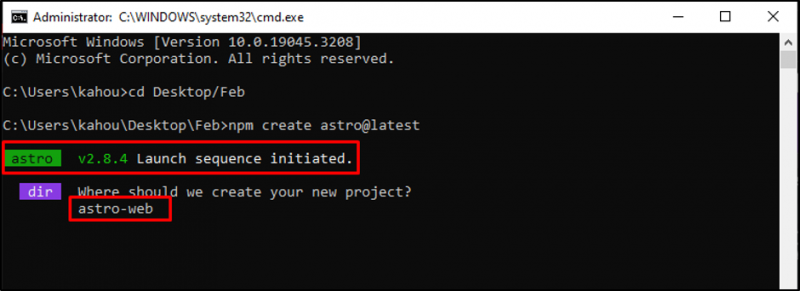
Шаг 2: Название проекта
Затем был сгенерирован ответ с предопределенным значением имени проекта. Здесь вам решать, переименовывать проект или просто идти по течению:

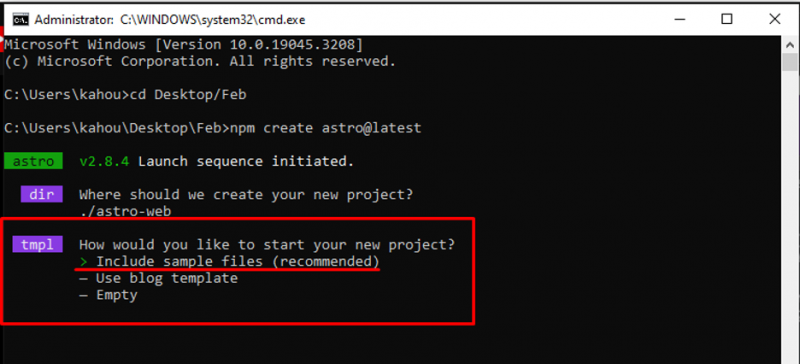
Шаг 3: Определение типа проекта
Astor.js предлагает вам несколько встроенных шаблонов и тем, которые конечные разработчики могут легко настроить. Здесь был сгенерирован еще один ответ с вопросом, какой проект вы планируете разработать:

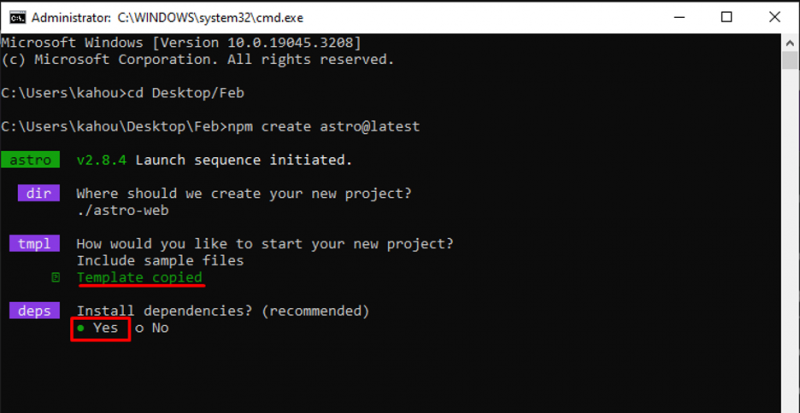
Шаг 4: Установка зависимостей
Теперь установите рекомендуемые зависимости, чтобы сделать процесс выполнения более плавным и убедиться, что вы получили все необходимое:

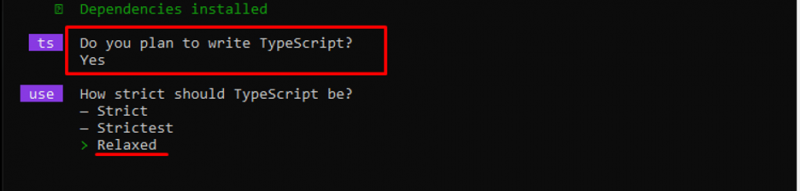
Шаг 5: Добавление TypeScript
Язык Astro.js просто работает с HTML, CSS и JavaScript. Однако можно импортировать и другие модули фреймворков, но на внешнем интерфейсе структура кода похожа на HTML. « Машинопись » также может быть унаследовано в проекте по необходимости:

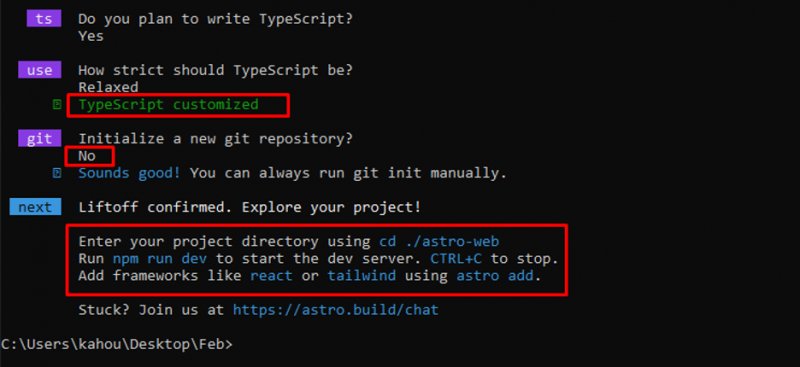
Шаг 6: Настройка Astro.js
После ответа на все вопросы Astro.js создаст индивидуальный проект в соответствии с потребностями пользователя и предоставит инструкции по запуску проекта через браузер:

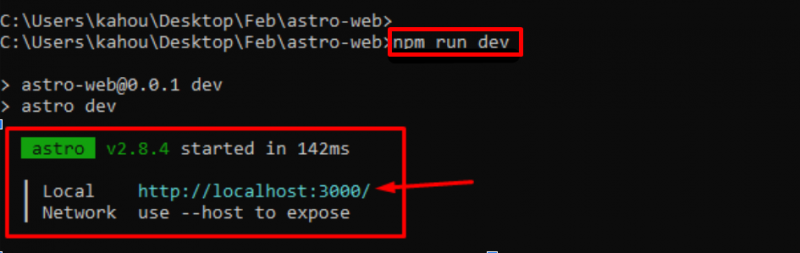
Шаг 7. Выполнение проекта Astro.js
Теперь используйте « CD ” команда для входа во вновь созданный “ Astro.js каталог:
cd <путь к каталогу файлов Astro.js>Далее выполните команду « npm run dev ” для локального запуска проекта, как показано ниже:
npm run dev 
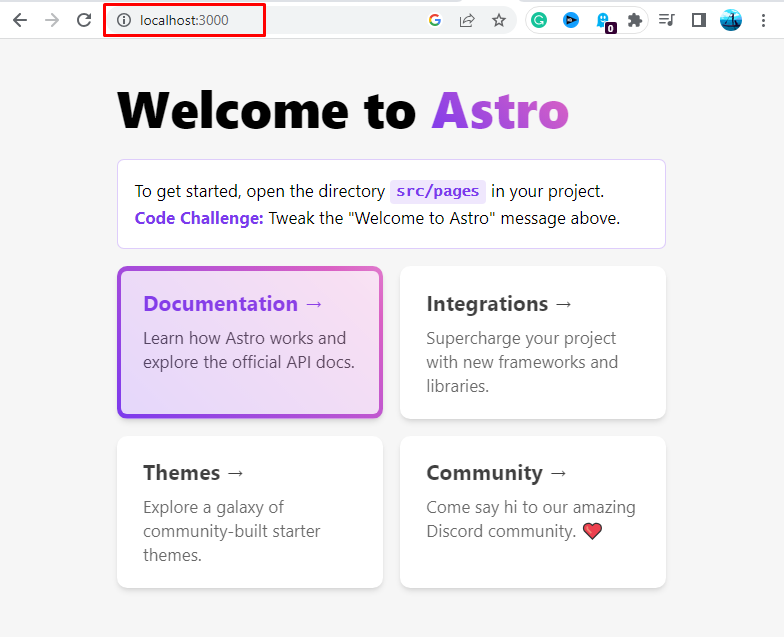
Шаг 8. Открытие проекта в браузере
Теперь запустите браузер и перейдите к « локальный хост: 3000 URL-адрес для загрузки проекта:

В выводе показана рекомендуемая или шаблонная веб-страница, которую мы установили в процессе установки. Это все, что касается установки и настройки Astro.js в Windows.
Заключение
Чтобы установить Astro.js, откройте терминал и перейдите в каталог проекта. После этого запустите « npm создать astro@latest ” для запуска мастера установки Astro.js. Затем будет сгенерирован ряд ответов, каждый из которых поможет разработчикам настроить и ответить на них в соответствии с требованиями. Далее запустите « npm run dev ” и посетите “ локальный хост: 3000 URL-адрес для запуска проекта Astro. Вот и вся процедура установки Astro.js в Windows.