Объект окна в JavaScript — это то, как JavaScript взаимодействует и взаимодействует с браузером. JavaScript использует объектную модель браузера, которая используется для взаимодействия с различными компонентами браузера, т. е. навигации, ширины и высоты окна браузера. Объект окна поставляется с несколькими встроенными свойствами и методами, полезными для разработчиков JavaScript, поскольку их можно использовать для управления окном браузера. Одним из таких методов является подтверждать() метод, который мы объясним сегодня в этой статье.
Окно подтверждать() метод используется, чтобы предложить пользователю сообщение и получить его ответ. подтверждать() Метод открывает всплывающее окно в верхней части окна браузера, отображает текстовое сообщение и две кнопки, кнопку «ОК» и кнопку «Отмена», которые используются для получения ответа от пользователя. подтверждать() Метод блокирует доступ пользователя к веб-сайту до тех пор, пока он не предоставит ответ. Эта функция может пригодиться в некоторых случаях, но разработчикам рекомендуется не злоупотреблять подтверждать() метод и вместо этого использовать его альтернативы, такие как тревога() метод.
Метод подтверждения() Синтаксис
подтверждать() метод вызывается со ссылкой на объект окна и принимает строковый литерал в качестве аргумента. Эта строка представляет собой сообщение, отображаемое во всплывающем окне:
окно.подтвердить ( текст ) ;
Но поскольку объект окна представляет глобальную область видимости, его методы можно вызывать без какой-либо ссылки. Таким образом, приведенный ниже синтаксис одинаково действителен:
подтверждать ( сообщение ) ;
Как использовать метод подтверждения окна ()?
Просто вызовите подтверждать() и передайте ему строку, содержащую сообщение, которое вы хотите отобразить на экране. Я буду использовать консоль браузера, чтобы продемонстрировать работу подтверждать() метод:
подтверждать ( «Нажмите ОК для подтверждения» ) ;

подтверждать() Фактически метод возвращает логическое значение, которое можно сохранить в переменной, чтобы определить дальнейший ход действий. Если пользователь нажмет кнопку OK, подтверждать() метод возвращает true, иначе он возвращает false.
если ( на == истинный )
{
console.log ( 'ОК нажал' ) ;
}
еще
{
console.log ( 'Отмена нажата' ) ;
}
Понимание кода
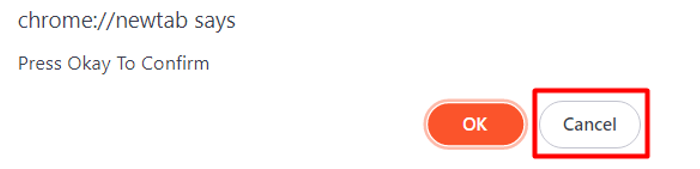
Сначала мы используем подтверждать() способ показать пользователю сообщение через всплывающее окно на экране:

Теперь у пользователя есть только два варианта: нажать кнопку «ОК» или кнопку «Отмена». подтверждать() Метод блокирует доступ пользователя к веб-странице. Если пользователь нажимает OK, подтверждать() метод вернет true. После нажатия кнопки «Отмена» метод вернет false. Мы сохраняем эти возвращаемые значения в нашем на переменная.
Затем мы используем эту переменную в наших условных операторах, чтобы вывести информацию о том, нажал ли пользователь кнопку «ОК» или «Отмена»:




Вывод
В этом руководстве для начинающих содержится подробное и простое объяснение того, как подтверждать() метод используется для отображения всплывающих окон в JavaScript. подтверждать() — это один из многих встроенных методов JavaScript, принадлежащих глобальному объекту окна, которые можно использовать для связи с окном браузера.
подтверждать() Этот метод имеет множество реальных приложений, например, его наиболее частое использование — это диалоговые окна подтверждения, которые появляются, когда пользователь пытается покинуть или обновить веб-страницу без сохранения своего прогресса, например, пытается оставить незаконченное электронное письмо в Gmail.