Pandas предоставляет вам доступ к широкому спектру важных аспектов и инструкций, предназначенных для быстрой оценки ваших данных. Мы используем процесс превращения фреймов данных Pandas в таблицы HTML. Разработчикам и пользователям необходимо интегрировать свои кадры данных Python в исходный код HTML. Они используют это расширение Pandas, чтобы легко перенести свои данные в файл HTML для этой цели, используя технику Pandas to HTML. Чтобы объяснить методологию, мы используем инструмент «Spyder» для реализации, чтобы упростить понимание каждой реализации, шаг за шагом.
Если мы хотим проанализировать локальный файл HTML в Pandas, мы используем имя тега и текстовые аспекты. В сочетании с кодом для тега-ul из файла мы можем настроить заголовок и содержание тега. Если мы хотим получить HTML-файл из URL-адреса в Pandas, мы должны выполнить несколько шагов, которые включают параметр веб-URL для вызова функции сканирования. Затем мы ссылаемся на переменные, которые позволяют просматривать объекты базы данных, и считываем всю внутреннюю часть URL-адреса в переменную данных, чтобы запустить код для печати данных в формате HTML.
Синтаксис для Pandas в HTML:

Пример: отображение рендеринга кадра данных Pandas в HTML-код и таблицу
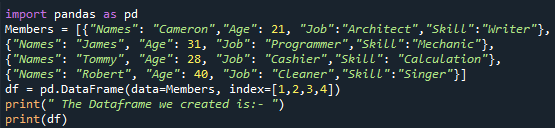
На веб-странице HTML Pandas в Python может преобразовать Pandas DataFrame в таблицу HTML. Pandas DataFrame выполняется с использованием метода «pandas.DataFrame.to html()». Давайте посмотрим на наш пример и обсудим процедуру преобразования нашего Python DataFrame в исходный код HTML. Чтобы добиться этого, мы должны сначала спроектировать DataFrame, который в конечном итоге преобразуется в HTML. Чтобы применить философию Pandas к нашему коду Python, мы последовательно импортируем библиотеку Pandas как «pd».
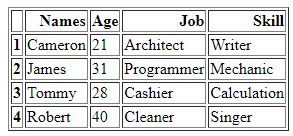
Наш DataFrame «Участники» содержит словари, связанные с информацией об участнике, а также четыре объявленные переменные: «Имена», «Возраст», «Работа» и «Навык». В первой строке хранятся данные как «Камерон» для «Имен», «21» для «Возраст», «Архитектор» для «Работа» и «Писатель» для «Навыки». Таким образом, вторая строка инициализированных значений DataFrame, которые мы назначаем, — это «Джеймс», «31», «Программист» и «Механик» в соответствующих столбцах. Таким образом, другой словарь содержит в своих данных «Томми», «28», «Кассир» и «Расчет». И последняя строка, которую мы назначаем нашему DataFrame, содержит данные «Роберт» в качестве значения для «Имена», «40» в качестве присвоенного значения для «Возраст», «Уборщик» в качестве «Работа» и «Певец» в качестве значения. 'Навык'.
Далее, назначая данные для нашего DataFrame, мы также предоставляем им диапазон «индексов» от «1» до «4», поскольку DataFrame может иметь четыре строки. После этого мы используем функцию «pd.dataframe()», чтобы объединить данные вместе с номерами индексов. Наконец, мы используем функцию «print ()» для отображения нашего DataFrame.

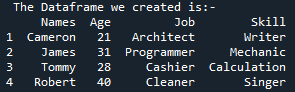
Теперь мы можем видеть отображение наших «Членов» DataFrame, которые мы создали. Здесь мы видим, что это простое отображение нашего DataFrame, которое мы конвертируем в источник HTML. У него просто четыре столбца — «Имена», «Возраст», «Работа» и «Навыки» — со всеми аналогичными данными, которые мы назначаем нашему DataFrame в коде. Его строки имеют порядковые номера как «1», «2», «3» и «4». На этом шаге мы видим, что создаем наш DataFrame «Участники». После создания нашего DataFrame приступаем к дальнейшей реализации.

Теперь это шаг, на котором мы видим, как мы можем преобразовать наших «Членов» DataFrame в HTML-код. Пришло время понять хитрость метода Python DataFrame to html(), который превращает DataFrame в HTML. Функция html() изменяет весь DataFrame, в результате чего каждая строка в DataFrame представляет собой отдельную последовательность в таблице HTML. Для этой цели мы объявляем переменную «html» и сохраняем ее с помощью функции «df.to_html()», чтобы преобразовать весь наш DataFrame в HTML-код. После реализации функции «df.to_html()» мы применяем функцию «print()» к каталогу «html».

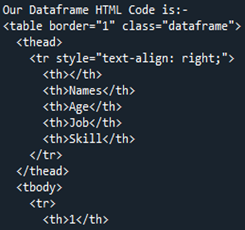
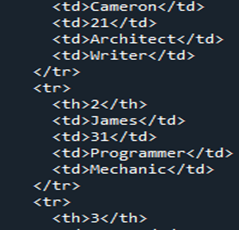
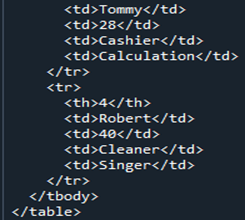
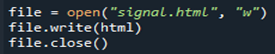
Теперь мы смотрим на HTML-код, преобразованный из Pandas DataFrame «Members». Это способ преобразовать любой из наших DataFrames в исходный код HTML, который описывает весь DataFrame в HTML-коде, включая все теги, имеющие границы таблицы как «1». Имена столбцов инкапсулируются в «» в качестве заголовка таблицы элемента HTML, в то время как весь DataFrame изменяется на HTML-элемент « Поскольку в нашем DataFrame было четыре строки, « Теперь мы сохраняем наш HTML-код в текущем рабочем каталоге как «сигнал» вместе с расширением «.html». Мы используем функцию «open ()», чтобы определить имя местоположения файла как «file = open («signal.html», «w»)». Поскольку ключевое слово place «w» сохраняет его, чтобы показать файл и раскрыть его в форме HTML, мы используем функцию «.write ()» и завершаем наш код Pandas вместе с функцией «close ()» в файле. Мы говорим о большинстве более простых случаев, которые мы используем для сохранения вместе с расширением файла «.html», которое преобразует его в HTML и обеспечивает интерфейс браузера в том же каталоге. После преобразования наших «Членов» DataFrame в HTML мы получаем наш HTML-код, который мы сначала сохраняем в том же месте каталога. Получив исходный код HTML, мы можем открыть его вместе с веб-расширением, открыв исходный файл HTML в браузере. Мы видим, что он отображает вывод в виде HTML-таблицы на странице браузера. Как мы видим в выводе таблицы, она содержит границы размером «1» и без интервала между ячейками вдоль них. В таблице представлены пять столбцов. Из которых четыре названия столбцов: «Имена», «Возраст», «Работа» и «Навыки». Если говорить об индексе «1», то в графе «Имена» стоит «Камерон», в «Возрасте» — «21», в «Работе» — «Архитектор» и в «Навыке» — «Писатель». Индекс «2» в таблице показывает «Джеймс» в «Именах», «31» в «Возрасте», «Программист» в «Работе» и «Механик» в «Навыках». Индекс «3» столбца «Имена» показывает «Томми», «28» в «Возрасте», «Кассир» в «Работе» и «Расчет» в столбце «Навыки» на странице браузера. Индекс «4» последней строки в таблице показывает «Роберт» в «Именах», «40» в «Возрасте», «Уборщик» в «Работе» и «Певец» в «Навыках». Чтобы преобразовать наш DataFrame в исходный код HTML для этой статьи, мы сначала собрали его с именем «Участники». При рендеринге DataFrame в HTML-код мы используем функцию «html = df.to html()». При отображении таблицы HTML мы используем каталог «file = open(«signal.html», «w»)» и расположение файла «signal.html», которые сохраняются в том же каталоге. Благодаря этому мы смогли превратить наш Pandas DataFrame в файл исходного кода HTML и показать его в виде таблицы.». Кроме того, каждая строка DataFrame преобразуется в строку вместе с тегом «
» в таблице HTML. «» использует некоторые элементы «CSS» вместе с тегом « », который описывает строку таблицы.
» также используется четыре раза вместе с их закрывающими тегами. Как мы знаем из HTML, он должен иметь как открывающие, так и закрывающие теги в соответствующем HTML-коде. Все данные или DataFrame заключены между открывающими « » и «
» и закрывающим тегом. В остальном весь HTML-код содержит те же данные, что и в DataFrame, он просто конвертируется в простой исходный HTML-код вместе с необходимыми тегами, необходимыми для формирования таблицы.





Вывод