Этот пост иллюстрирует назначение, использование и практическую реализацию объекта Date в TypeScript.
Что такое объект даты в TypeScript?
“ Дата ” объект обозначает дату и время. Этот объект по умолчанию печатает дату и время локальной системы. Он также позволяет пользователям устанавливать определенную дату и время (включая часовой пояс) вашей системы с помощью предопределенных методов.
Синтаксис
пусть дата '=' новый Дата ( гггг, мм, дд )
В приведенном выше синтаксисе ключевое слово «новое» создает объект «Дата» в соответствии с указанным форматом даты (гггг (год), мм (месяц), дд (дата)).
Начнем с создания объекта «Дата».
Как создать объект даты в TypeScript?
“ Дата ” — это динамический объект, который может быть реализован различными способами для получения даты и времени в соответствии с требованиями. В этом разделе представлены все возможные методы создания объекта «Дата» для получения указанной даты и времени.
Давайте продолжим с первым методом.
Способ 1: новая дата()
По умолчанию, если в конструктор «Date()» не передается значение, он возвращает системную дату и время пользователя:
пусть дата '=' новый Дата ( ) ;консоль. бревно ( 'Дата =' + дата ) ;
В приведенном выше коде:
- “ дата ” создает “ Дата », используя ключевое слово «new» и конструктор «Date()».
- “ console.log() » отображает значение переменной «дата», то есть текущую дату и время с указанным оператором.
Выход
Скомпилируйте “ .тс ” с помощью компилятора “tsc” и запустите сгенерированный скомпилированный файл с расширением “ .js » с помощью команды «node»:
тс основной. тсузел основной. js

Здесь терминал показывает дату и время пользовательской системы, а также часовой пояс.
Способ 2: новая дата (миллисекунды)
«Новая дата (миллисекунды)» создает объект Date, который вычисляет дату и время от «0» до указанного числа миллисекунд:
пусть дата '=' новый Дата ( 6112346789 ) ;консоль. бревно ( 'Дата =' + дата ) ;
Здесь конструктор указывает количество миллисекунд в качестве параметра.
Выход
узел основной. js 
Отображаемые выше дата и время от «0» до «6112346789» миллисекунд.
Способ 3: новая дата («строка даты»)
Этот метод принимает указанную дату в формате «гг-мм-дд» в виде строки и отображает ее как новую дату:
пусть дата '=' новый Дата ( '2016-02-18' ) ;консоль. бревно ( 'Дата =' + дата ) ;
Здесь объект «Дата» принимает указанную дату в виде строки, заключенной в двойные кавычки.
Выход
узел основной. js 
Терминал показывает только что созданный объект Date.
Метод 4: новая дата (год, месяц, дата, час, минута, секунда, миллисекунда):
Последний метод позволяет пользователям создавать новый объект Date в соответствии с указанной датой и временем в формате «(гг, мм, дд, чч, мин, сек, миллисекунды)»:
пусть дата '=' новый Дата ( 2015 , 3 , 2 , 14 , двадцать , 30 , 9 ) ;консоль. бревно ( 'Дата =' + дата ) ;
В приведенном выше коде дата и время указываются в соответствии с заявленным форматом.
Выход
узел основной. js 
На выходе создается новый объект, отображающий указанные дату и время на основе заданного формата.
Каковы методы и свойства объекта Date в TypeScript?
“ Дата » поставляется с широким набором методов и свойств, которые перечислены ниже:
Свойства объекта даты
| опытный образец | Это помогает в добавлении свойств и методов к объекту Date. |
| конструктор | Он используется как функция, создающая прототип объекта. |
Получить и установить методы объекта даты
| получитьМесяц() | Он возвращает месяц, указанный в дате, на основе локальной даты. |
| получитьПолныйГод() | Он отображает данный год по местному времени. |
| получитьминуты() | Он указывает минуты с определенной даты. |
| получитьмиллисекунды() | Он обеспечивает миллисекунды от заданной даты. |
| получитьсекунды() | Он дает количество секунд в соответствии с указанной датой. |
| установить дату() | Он устанавливает день/дату месяца для конкретной даты на основе местного времени. |
| установитьчасы() | Он указывает желаемые часы для даты. |
| установитьминуты() | Он устанавливает минуты на указанную дату. |
| установитьсекунды() | Он устанавливает количество секунд на основе местного времени. |
| установитьГод() | Он устанавливает требуемый год на основе местного времени. |
Для получения дополнительных методов следуйте данному руководству « Справочник по методам даты ».
Как использовать объект даты в TypeScript?
Поскольку приведенный выше раздел определяет список методов объекта «Дата». Давайте используем объект Date с этими методами, чтобы объяснить его практическую реализацию.
Пример 1. Установка конкретной даты, месяца и года
В этом примере используются методы объекта «Дата» «setdate()», «setMonth()» и «setFullYear()» для установки указанной даты.
Код
Скопируйте эти строки кода в файл «.ts»:
пусть дата : Дата '=' новый Дата ( ) ;дата. установить дату ( 5 ) ;
дата. setMonth ( одиннадцать ) ;
дата. setFullYear ( 2014 ) ;
консоль. бревно ( 'Год =' + дата. получить полный год ( ) ) ;
консоль. бревно ( 'Дата =' + дата. получитьдату ( ) ) ;
консоль. бревно ( 'Месяц =' + дата. получитьМесяц ( ) )
консоль. бревно ( 'Новая дата =' + дата ) ;
В приведенных выше строках кода:
- Сначала создайте « Дата » с помощью ключевого слова «new» и конструктора «Date()», хранящегося в переменной «date».
- Затем свяжите переменную «дата» с указанными методами один за другим. “ установить дату() ” устанавливает дату месяца, “ установитьМесяц() » устанавливает месяц, а « установитьПолныйГод() ” устанавливает год.
- После этого отобразите новую дату с помощью метода «console.log()», используя « получитьПолныйГод() », « получитьдату() ', и ' получитьМесяц() методы.
Выход
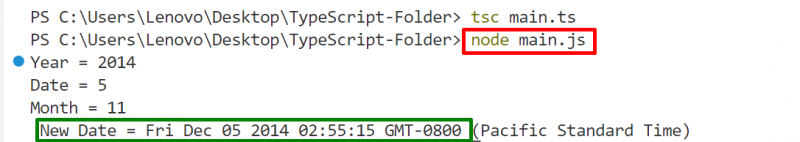
узел основной. js 
В выводе видно, что объект Date возвращает вновь установленную дату, месяц и год.
Пример 2. Установка конкретных часов, минут и секунд
В этом примере используются методы «setHours()», «setMinutes()» и «setSeconds()» объекта Date для установки желаемого времени:
пусть дата : Дата '=' новый Дата ( ) ;дата. setHours ( 8 ) ;
дата. setMinutes ( 12 ) ;
дата. setSeconds ( двадцать ) ;
консоль. бревно ( 'Часы =' + дата. получитьчасы ( ) ) ;
консоль. бревно ( 'Минуты =' + дата. получитьминуты ( ) ) ;
консоль. бревно ( 'Секунды =' + дата. получитьсекунды ( ) ) ;
консоль. бревно ( 'Дата и время =' + дата ) ;
Согласно приведенному выше фрагменту кода:
- “ установитьчасы() ” задает количество часов, “ установитьминуты() » устанавливает минуты и « установитьсекунды() ” устанавливает количество секунд соответственно.
- “ получитьчасы() », « получитьминуты() ', и ' получитьсекунды() » возвращают новые установленные часы, минуты и секунды в качестве времени.
Выход
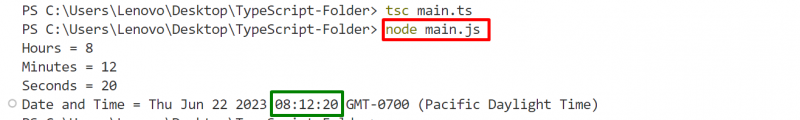
узел основной. js 
Выходные данные показывают новое время, установленное с помощью методов объекта Date.
Пример 3. Получение текущей даты и времени с использованием соглашений локали
В этом примере используется метод toLocaleString() для отображения текущей даты и времени в соответствии с локальным соглашением:
пусть дата '=' новый Дата ( ) ;консоль. бревно ( 'Дата и время =' + дата. toLocaleString ( ) ) ;
В приведенных выше строках кода свяжите метод toLocaleString() с переменной, чтобы вернуть строку с языковым представлением текущей даты.
Выход
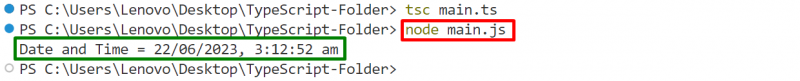
узел основной. js 
Как видно, выходные данные показывают текущую дату и время с использованием местного соглашения.
Пример 4: Примитивное значение объекта даты возврата
В этом примере применяется « значение() », чтобы вернуть объект Date как примитивное значение:
пусть дата '=' новый Дата ( ) ;консоль. бревно ( 'Дата и время =' + дата. значение ( ) ) ;
В приведенном выше фрагменте кода « значение() » возвращает выходные данные объекта Date в миллисекундах с полуночи «1 января 1970 года, UTC».
Выход
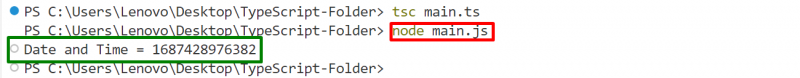
узел основной. js 
Здесь результаты возвращают объект Date как примитивное значение.
Заключение
В TypeScript « Дата ” соответствует дате и времени локальной системы. Этот объект можно создать для отображения желаемого вывода с помощью рассмотренных четырех встроенных методов. Помимо этого, он также предоставляет список методов, которые можно применять для установки и получения даты и времени в соответствии с требованиями. Этот пост подробно иллюстрирует назначение, использование и практическую реализацию объекта Date в TypeScript.