Представляем расширение Lightning Studio
Lightning Studio упрощает и ускоряет разработку Salesforce LWC. В этом редакторе мы можем напрямую создавать каналы Apex/сообщений и сценарии LWC. Кроме того, мы можем напрямую развернуть компоненты LWC (пользовательские) за один раз. Давайте посмотрим, как добавить это на наш сайт и открыть его.
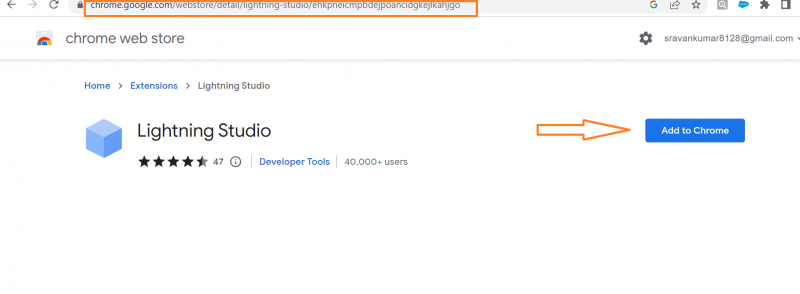
Перейдите на веб-сайт и выполните поиск «Lightning Studio — Добавить Chrome» (если вы используете Chrome). Нажмите на кнопку «Добавить в Chrome».

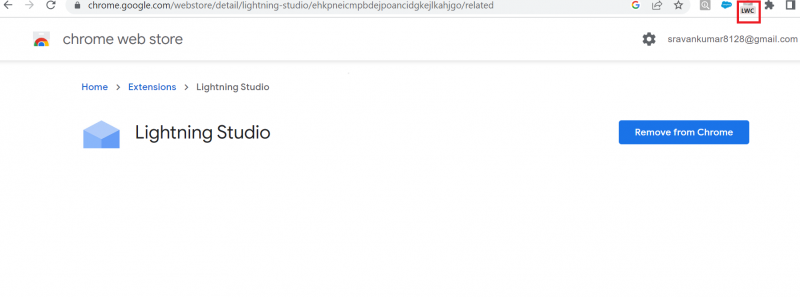
Мы видим, что он добавлен в Chrome. Теперь он отключен. Он активируется, только если организация Salesforce открыта.

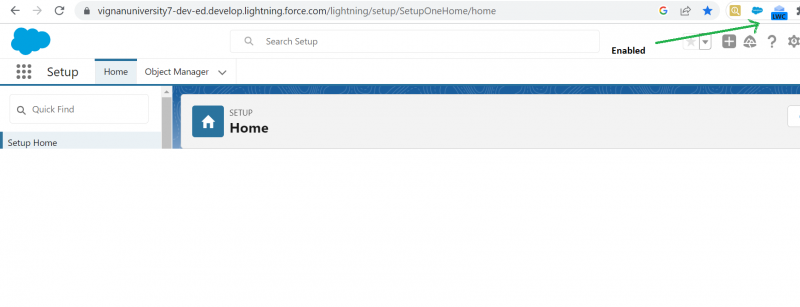
Он включается после входа в организацию Salesforce.

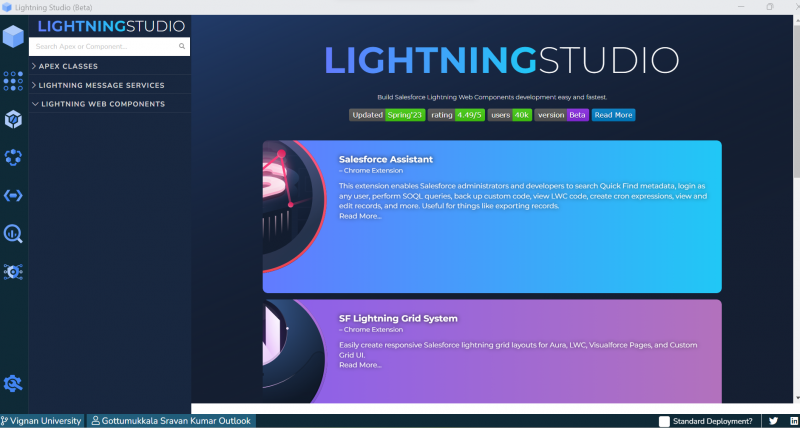
Нажмите на расширение.

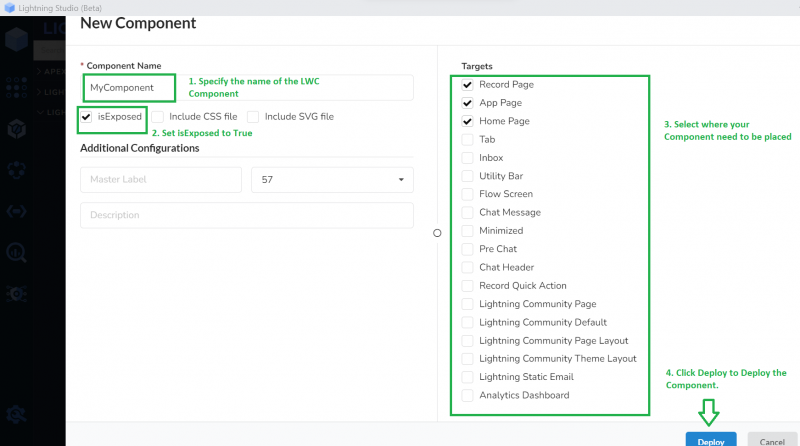
Идите влево и выберите третий значок, который используется для создания нового компонента LWC.
- Во-первых, нам нужно указать имя компонента.
- «isExposed» используется для настройки видимости компонента в Salesforce. Он должен быть установлен в значение true.
- Важно указать цель, в которую должен быть помещен компонент. Можно выбрать несколько целей.
- Развертывание компонента — последний шаг (нажмите «Развернуть»).

Пример 1: Добавление на страницу записи
В этом сценарии мы создаем сценарий LWC «firstComponent», который отображает текст «Добавлено на страницу записи», и добавляем этот компонент на страницу «Запись учетной записи». В файле «firstComponent.js-meta.xml» нам нужно указать цель как lightning__RecordPage.
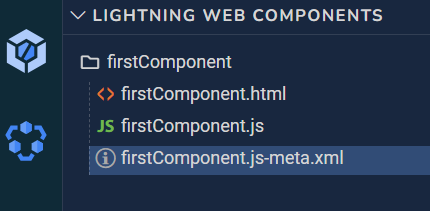
Структура кода:

firstComponent.html
< шаблон >< молниеносная карта вариант '=' 'Узкий' заголовок '=' 'Линукс' >
< п >> Добавлено на страницу записи п >
молниеносная карта >
шаблон >
первый компонент.js
Импортировать { МолнияЭлемент } от 'удача' ;экспорт класс по умолчанию FirstComponent расширяет LightningElement {
}
firstComponent.js-meta.xml
< ?xml версия '=' '1.0' ? >< LightningComponentBundle xmlns '=' 'http://soap.sforce.com/2006/04/metadata' >
< версия API > 57,0 версия API >
< isExposed > истинный isExposed >
< цели >
< цель > Lightning__RecordPage цель >
цели >
LightningComponentBundle >
Добавление компонента:
Перейдите в организацию Salesforce и найдите приложение «Продажи» в панели запуска приложений.

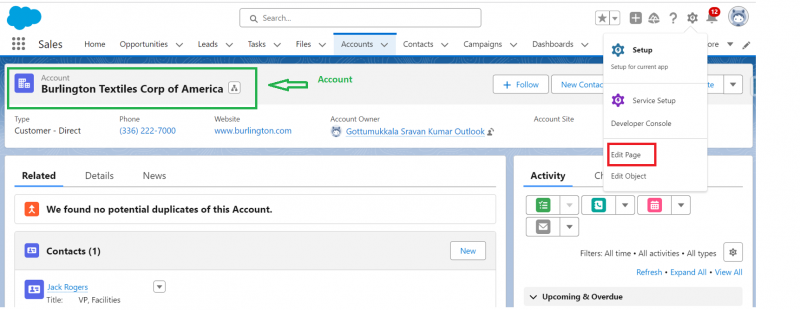
Откройте любую учетную запись, перейдя на вкладку «Учетные записи». Перейдите к значку шестеренки и выберите «Редактировать страницу».

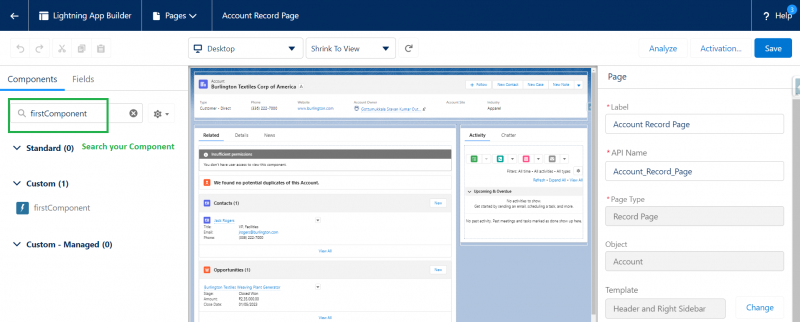
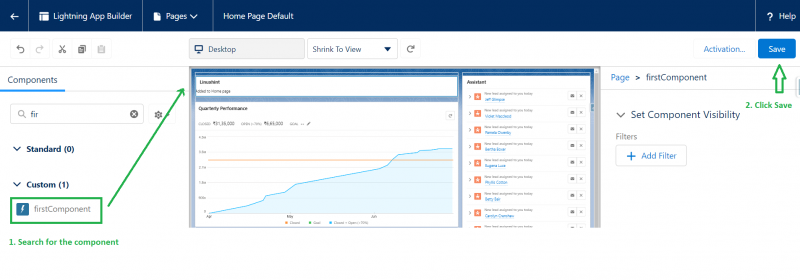
Теперь идите налево и найдите свой компонент.

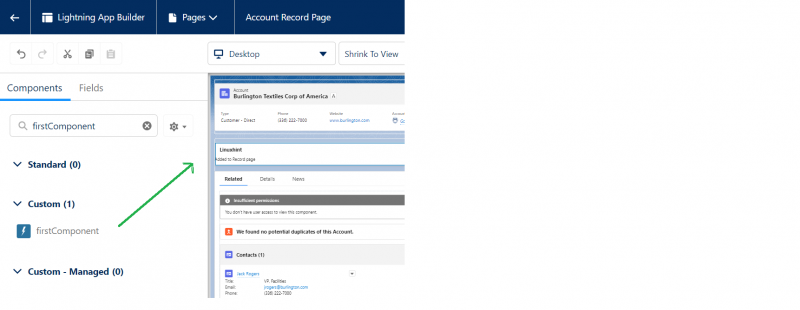
Перетащите компонент и поместите его под «Панель основных моментов».

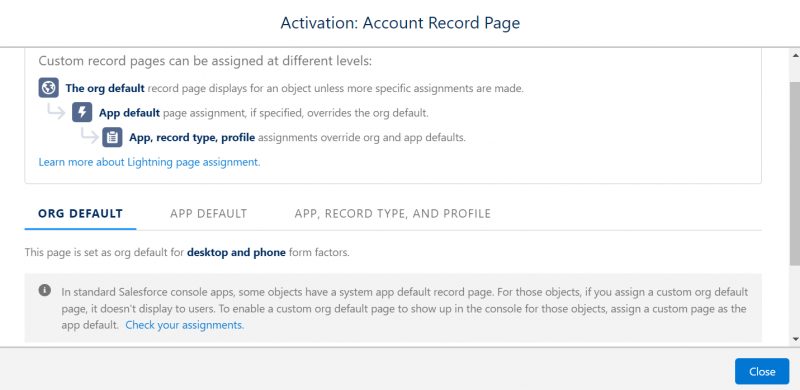
Нажмите «Активировать» и назначьте его по умолчанию для организации. Наконец, сохраните страницу записи.


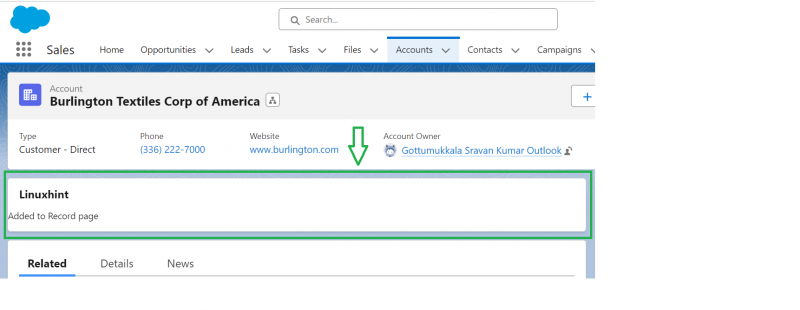
Готово. Теперь вернитесь на страницу приложения «Продажи» и перейдите в «Запись учетной записи» (любая запись). Вы можете видеть, что пользовательский компонент добавлен.

Пример 2: Добавление на домашнюю страницу
Давайте воспользуемся «firstComponent». Измените текст абзаца на «Добавлено на домашнюю страницу» в файле HTML. Укажите цель как «lightning__HomePage» в файле «firstComponent.js-meta.xml».
firstComponent.html
<шаблон>< п > Добавлено на главную страницу < / п >
< / молния-карта>
< / шаблон>
firstComponent.js-meta.xml
версия '=' '1.0' ?><апиверсия> 57,0 < / версия API>
<цели>
< / цели>
< / Комплект LightningComponentBundle>
Добавление компонента:
Перейдите в приложение «Продажи» и нажмите на вкладку «Главная».

Нажмите на страницу редактирования, доступную под значком шестеренки. Найдите компонент и поместите его над компонентом «Производительность». Сохраните страницу.

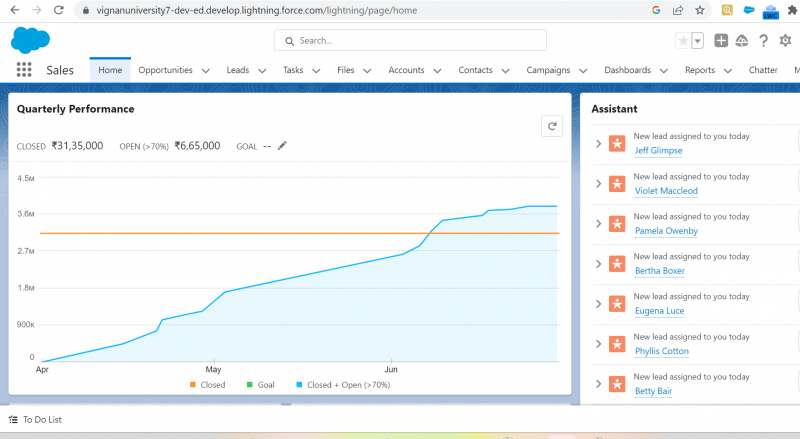
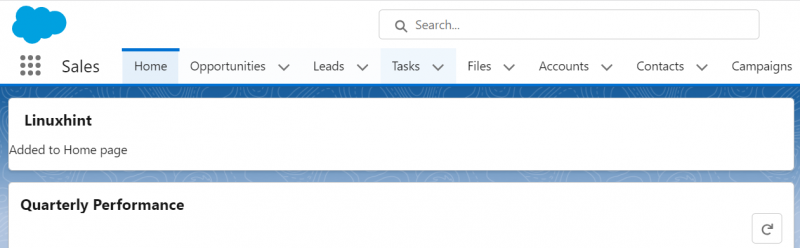
Обновите вкладку «Главная страница продаж».

Мы видим, что наш компонент добавлен на главную страницу.
Пример 3: Добавление на страницу приложения
Давайте воспользуемся «firstComponent». Измените текст абзаца на «Добавлено на страницу приложения» в файле HTML. Укажите цель как «lightning__AppPage» в файле «firstComponent.js-meta.xml».
firstComponent.html
< шаблон >< молниеносная карта вариант '=' 'Узкий' заголовок '=' 'Линукс' >
< п > Добавлено на страницу приложения п >
молниеносная карта >
шаблон >
firstComponent.js-meta.xml
версия '=' '1.0' ?><апиверсия> 57,0 < / версия API>
<выставлено> истинный < / выставлено>
<цели>
<цель> Lightning__AppPage < / цель>
< / цели>
< / Комплект LightningComponentBundle>
Добавление компонента:
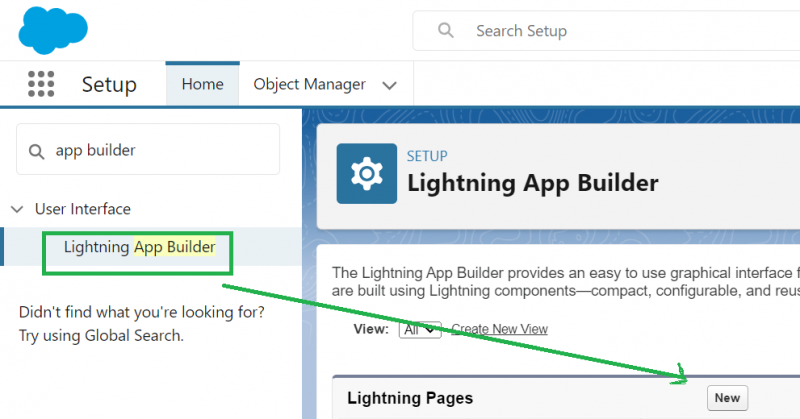
Во-первых, нам нужно создать страницу приложения в Salesforce с помощью Lightning App Builder. Найдите «Lightning App Builder» в «Быстром поиске» и нажмите «Создать», чтобы создать новую страницу молнии.

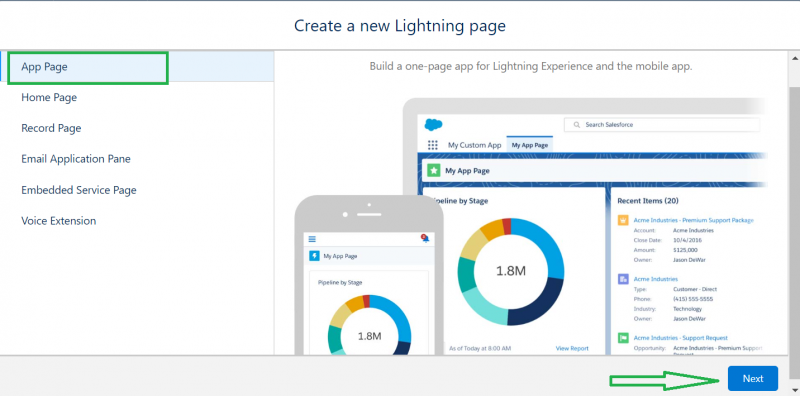
Выберите страницу приложения и перейдите к «Далее».

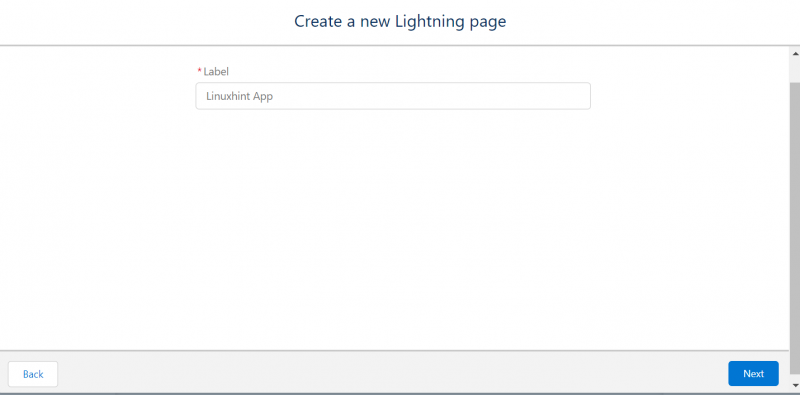
Дайте метку как «Linuxhint App» и перейдите к «Далее».

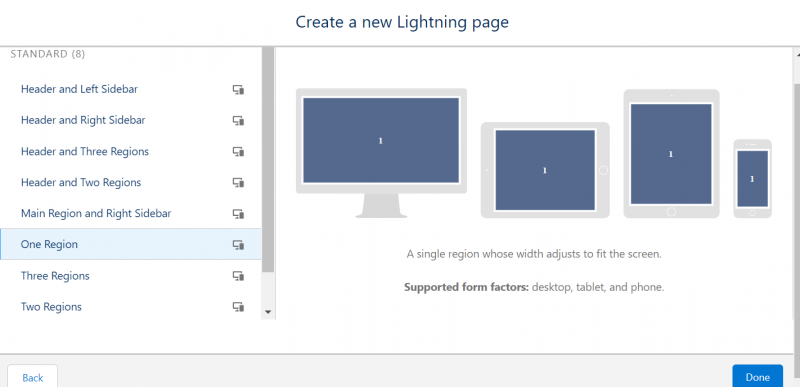
На данный момент нам нужен только один регион для размещения компонента. Итак, выберите «Один регион» и нажмите «Готово».

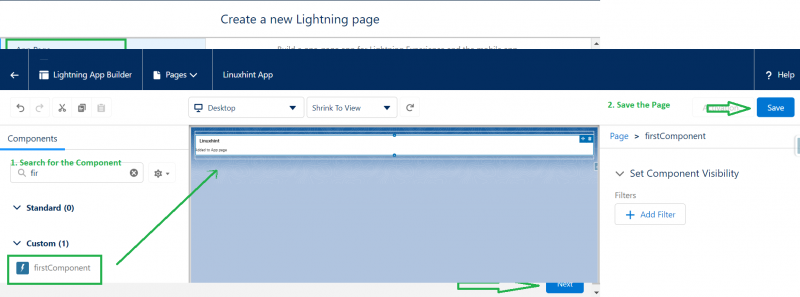
Теперь перетащите «firstComponent» на страницу и сохраните страницу.

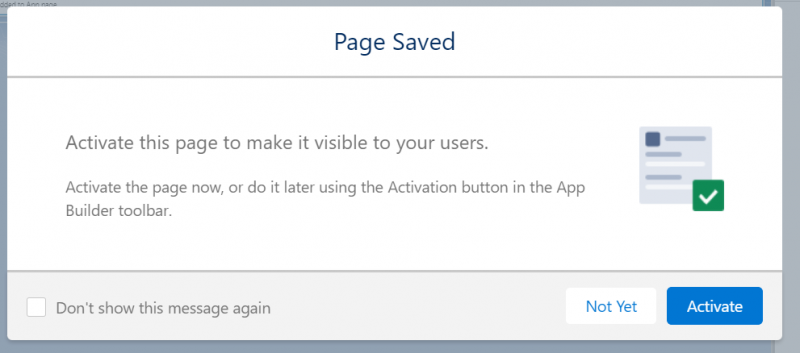
Появится всплывающее окно, в котором нужно активировать страницу. Нажмите «Активировать».

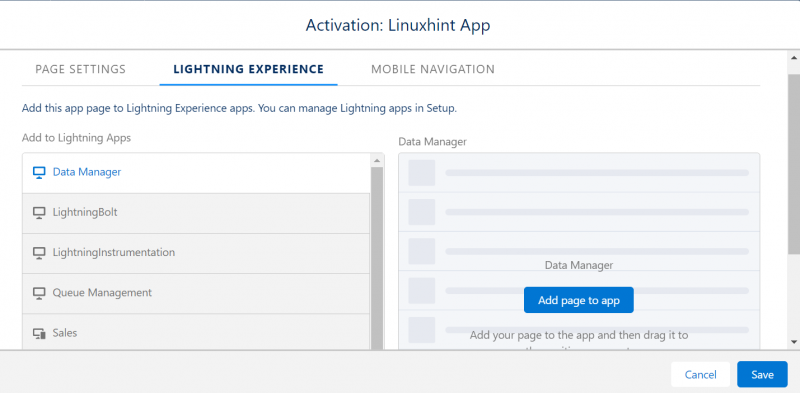
После этого вам нужно добавить страницу в приложение. Перейдите на вкладку «LIGHTNING EXPERIENCE» и сделайте это. Сохраните эту активацию.

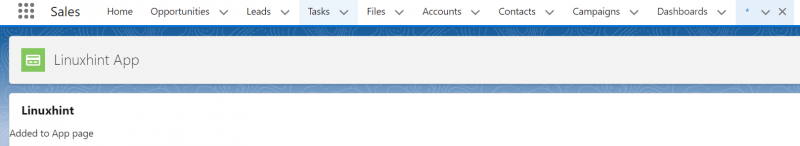
Теперь перейдите в панель запуска приложений и найдите «Linuxhint App». Вы можете видеть, что наш компонент добавлен на страницу приложения.

Заключение
Теперь мы можем понять, как добавить LWC на страницу приложения, домашнюю страницу и страницу записи. Во всех сценариях мы использовали одни и те же примеры, чтобы получить лучшее представление. Убедитесь, что значение «isExposed» равно true. В противном случае компонент не отображается в организации Salesforce. Во всем этом руководстве мы использовали редактор Lightning Studio (Beta) для разработки кода. Все шаги по загрузке и использованию этого редактора объясняются в начале этого руководства.