В этом посте будет определен метод сопоставления массива объектов для возврата нового массива, содержащего новые ключи.
Сопоставьте массив объектов, который возвращает новый массив объектов, содержащих новые ключи
Использовать ' карта() » способ решения заявленного заявления. Метод map() используется для перебора массива и создания нового массива путем добавления результирующих значений предоставленной функции, которая вызывает каждый элемент в исходном массиве. Он не изменяет исходный массив, а выводит новый с результатами предоставленной функции.
Синтаксис
Используйте следующий синтаксис для метода map():
карта ( ( элемент ) => {
//……
} )
Пример
Создайте массив объектов с именем « arrObj ”:
где arrObj '=' [ { имя : 'Павел' , идентификатор : 3 , возраст : 23 } ,
{ имя : 'Мейер' , идентификатор : 5 , возраст : 25 } ,
{ имя : 'Я согласен' , идентификатор : одиннадцать , возраст : 27 }
]
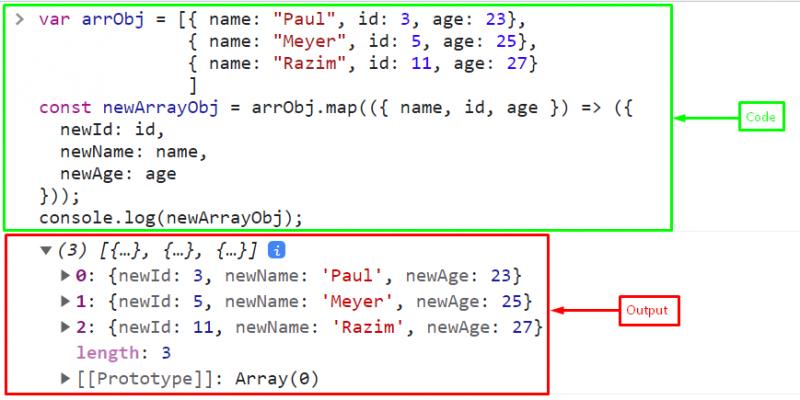
Вызовите метод map() с ключами объектов в качестве аргументов и функцией стрелки/обратного вызова, которая будет выполняться для каждого элемента массива. Здесь мы установим ключи « arrObj » на новые ключи в функции обратного вызова:
константа новыйМассивОбж '=' обрОбж. карта ( ( { имя, идентификатор, возраст } ) => ( {новый идентификатор : идентификатор,
новое имя : имя,
новый возраст : возраст
} ) ) ;
Наконец, напечатайте новый массив с новыми ключами в консоли:
консоль. бревно ( новыйМассивОбж ) ;
Видно, что новый массив объектов с именем « новыйМассивОбж » содержит «новые/обновленные ключи» с теми же значениями и в переупорядоченном виде:

Это все о сопоставлении массива объектов для возврата массива объектов с новыми ключами в JavaScript.
Заключение
Чтобы отобразить массив объектов в новый массив объектов с новыми ключами, используйте « карта() метод. Этот метод повторяет каждый элемент массива объектов и дает новый массив, вызывая функцию обратного вызова с указанной функцией. В этом посте определена процедура сопоставления массива объектов для возврата массива объектов с новыми ключами.