В этой статье демонстрируется использование input type='date' в HTML вместе с практической реализацией.
Как использовать тип ввода = «дата» в HTML?
«input type=‘data’» может использоваться на различных веб-сайтах, таких как веб-сайты здравоохранения, веб-сайты бронирования авиабилетов, веб-сайты электронной коммерции, сайты социальных сетей и т. д. Ниже приведен синтаксис средства выбора даты:
< вход тип '=' 'дата' идентификатор '=' '' имя '=' '' >
Атрибуты, используемые в приведенных выше фрагментах кода:
- Во-первых, « тип ” позволяет полю ввода действовать как средство выбора даты, из которого пользователь может выбрать любую дату.
- Далее « идентификатор ” определяет уникальность этого элемента. С его помощью можно выбрать элемент и применить функциональность JavaScript.
- После этого « имя Атрибут указывает имя этого элемента. Он помогает в процессе проверки получения значения выбранного элемента.
Чтобы повысить уровень понимания, давайте рассмотрим различные примеры:
Пример 1: Использование type= «date» в HTML
В файле HTML создайте « <форма> ” для создания контейнера формы и вставьте следующую строку кода:
< форма >
< этикетка для '=' 'дате вступления' > Выберите дату присоединения: < / этикетка >
< вход тип '=' 'дата' идентификатор '=' 'дате вступления' имя '=' 'дате вступления' >
< / форма >
В приведенном выше фрагменте кода:
- Во-первых, « <метка> используется тег , в который помещаются фиктивные данные, а значение « дате вступления » был предоставлен « для атрибут.
- Далее « <ввод> ” тег используется со значением “ дата 'к своему' тип атрибут.
- После этого установите значение « дате вступления ” к “ идентификатор атрибут. Кроме того, установите значение « имя атрибут в соответствии с необходимостью.
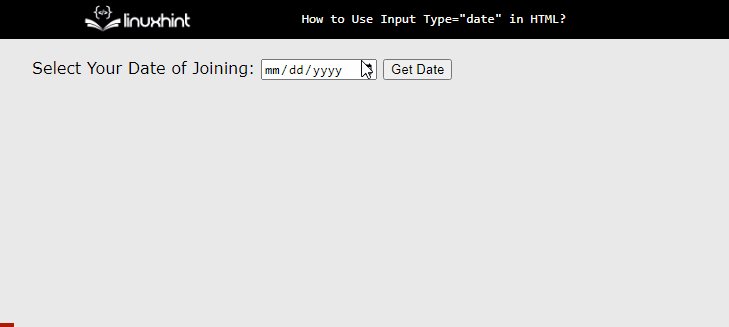
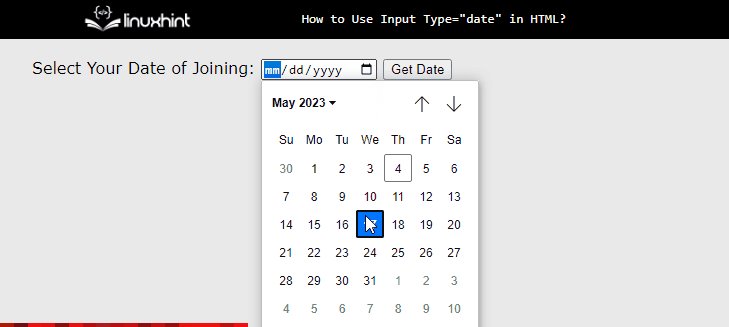
После выполнения приведенного выше фрагмента кода веб-страница выглядит следующим образом:

На приведенном выше рисунке показано, что средство выбора даты было создано с использованием input type= «data» в HTML.
Пример 2. Получение даты с помощью JavaScript
Для извлечения данных пользователи могут использовать функции JavaScript. Для лучшего понимания посетите следующий блок кода:
< кнопка по щелчку '=' 'получитьДату()' >Получить дату< / кнопка >< сценарий тип '=' 'текст/javascript' >
функция получитьдату ( ) {
была датаВвод '=' документ.getElementById ( 'дате вступления' ) ;
var selectedDate '=' ДатаВвод. ценить ;
тревога ( 'Выбранная дата:' + выбранная дата ) ;
}
< / сценарий >
В приведенном выше фрагменте кода:
- Во-первых, « получитьДата() ” создается внутри “ <скрипт> ' ярлык.
- Затем ссылка на HTML-элемент с идентификатором « дате вступления ' и сохраняется в новой переменной с именем ' датаВвод ».
- Затем используйте « ценить », чтобы получить значение выбранного элемента HTML. Кроме того, сохраните в новой переменной с именем « выбраннаяДата ».
- В конце отобразите значение с помощью « тревога() метод.
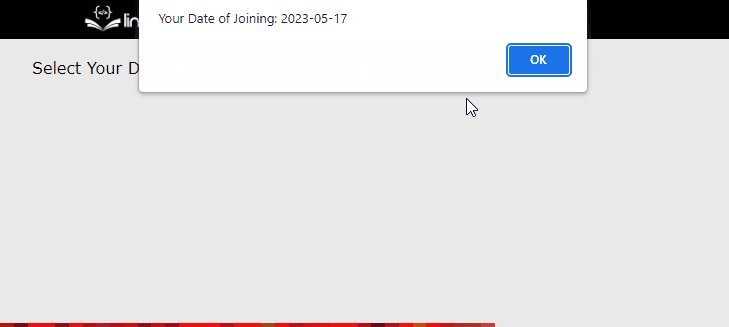
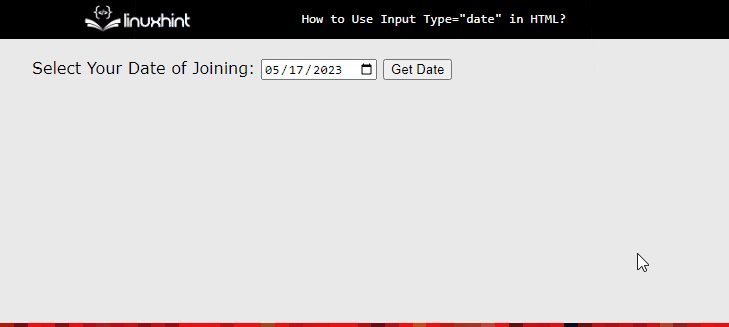
После выполнения приведенного выше фрагмента кода веб-страница выглядит следующим образом:

Вывод показывает, что выбранная дата отображается в окне предупреждения.
Заключение
Тип ввода = «дата» используется в HTML для создания средства выбора даты. Установив « тип ” атрибут “ <ввод> » на « дата », « <ввод> » начинает работать как средство выбора даты. Такие атрибуты, как « идентификатор ' и ' имя ” также используются для уникального указания выбранного элемента ввода. К выбранному значению также можно получить доступ с помощью Javascript. В этой статье продемонстрировано использование input type= «date».