В этом руководстве будет показано, как получить доступ к свойству textContent элемента HTML DOM и манипулировать им в JavaScript.
Во-первых, взгляните на основы свойства textContent HTML DOM.
Что такое свойство HTML DOM «textContent» в JavaScript?
« текстСодержимое ” — это встроенное свойство, которое устанавливает, извлекает и изменяет текст указанного элемента или узла, включая всех его потомков. Потомками являются дочерние элементы, такие как , , и многие другие, которые используются в целях форматирования. При установке текста с использованием свойства textContent потомки целевого элемента полностью заменяются новым текстом.
Синтаксис (установить текстовое содержимое)
Основной синтаксис для установки текста элемента/узла с помощью « текстСодержимое свойство написано ниже:
элемент. текстСодержимое '=' текст | узел. текстСодержимое '=' текст
Приведенный выше синтаксис принимает желаемый « текст » как значение, которое пользователь хочет установить для элемента или узла.
Синтаксис (получить текстовый контент)
Обобщенный синтаксис для возврата текста элемента или узла через « текстСодержимое здесь указано свойство:
элемент. текстСодержимое | узел. текстСодержимоеВозвращаемое значение: « текстСодержимое ” свойство возвращает “ текст ” элемента или узла с интервалом, но без внутренних HTML-тегов.
Теперь практически используйте описанный выше синтаксис для доступа к свойству «textContent» и манипулирования им.
Как получить доступ к свойству textContent элемента HTML DOM и манипулировать им в JavaScript?
Подобно свойствам «innerHTML» и «innerText», свойство « текстСодержимое Свойство ” также позволяет пользователям легко устанавливать, получать доступ и изменять текст нужного элемента. В этом разделе все эти операции выполняются над элементом, используя приведенные ниже примеры.
Пример 1. Применение свойства «textContent» для доступа к тексту элемента/узла
В этом примере свойство textContent применяется для возврата текста определенного элемента или узла, включая всех его дочерних элементов.
HTML-код
< делитель идентификатор '=' 'myDiv' при наведении курсора на '=' 'получитьТекст()' стиль '=' «граница: 3 пикселя, сплошной черный; ширина: 400 пикселей; отступ: 5 пикселей 5 пикселей; поле: авто;» >< ч1 > Первый заголовок < / ч1 >
< ч2 > Второй заголовок < / ч2 >
< h3 > Третий заголовок < / h3 >
< h4 > Четвертый заголовок < / h4 >
< h5 > Пятый заголовок < / h5 >
< h6 > Шестой заголовок < / h6 >
< / делитель >
В приведенных выше строках HTML-кода:
- « <дел> Тег «myDiv» с идентификатором «myDiv» создает элемент div со следующими свойствами: граница, ширина, отступ (сверху и снизу, слева и справа) и поля. Он также прикрепляет « при наведении курсора на ” событие, которое вызывает “ получитьТекст() », когда пользователь наводит на него указатель мыши.
- Внутри div все указанные теги заголовков (h1, h2, h3, h4, h5 и h6) вставляют элементы заголовка в соответствии с указанными для них уровнями.
JavaScript-код
< сценарий >функция getText ( ) {
был элем '=' документ. getElementById ( 'myDiv' ) ;
тревога ( элемент. текстСодержимое ) ;
}
сценарий >
В написанном выше блоке кода JavaScript:
- Определите функцию с именем « получитьТекст() ».
- Внутри этой функции переменная «elem» применяет « getElementById() ” для доступа к элементу div через его идентификатор.
- « тревога() Метод ” создает окно оповещения, которое использует метод “ текстСодержимое ” для возврата текста родительского элемента div вместе со всеми его зависимыми элементами.
Выход
В приведенном ниже выводе отображается окно предупреждения, показывающее текстовое содержимое элемента div:

Пример 2. Применение свойства «textContent» для замены текстового содержимого элемента, включая его потомков
В этом примере показано, как свойство textContent заменяет все дочерние элементы элемента при изменении его текста.
HTML-код
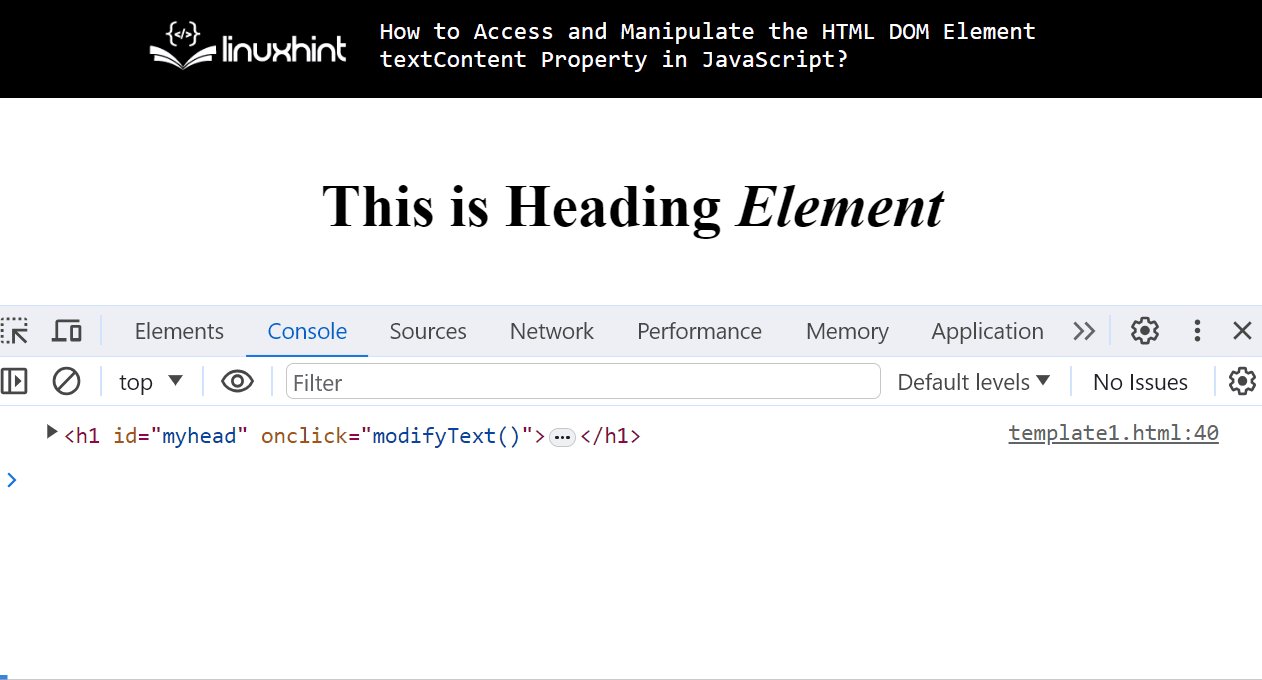
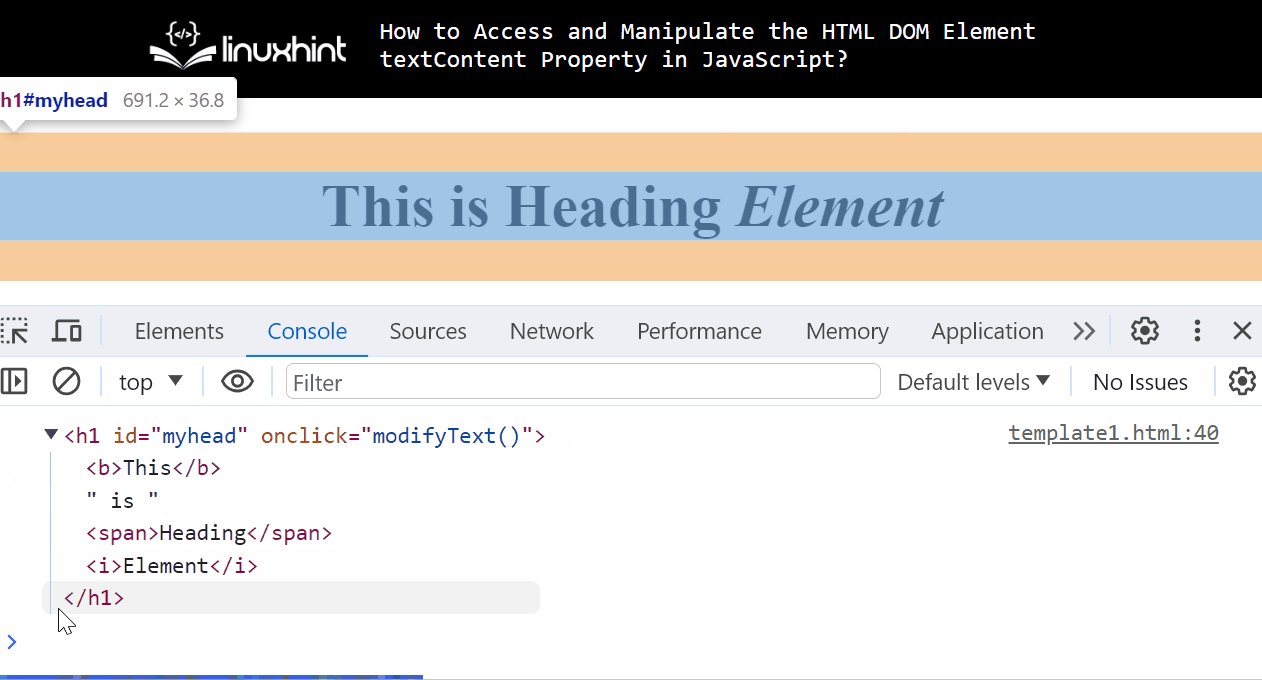
< центр >< идентификатор h1 '=' 'моя голова' по щелчку '=' 'модифицироватьТекст()' >< б > Этот б > является < охватывать > Заголовок < охватывать > < я > Элемент я >/ ч1 >
центр >
В приведенных выше строках кода:
- « Тег » добавляет элемент заголовка уровня 1 с прикрепленным « по щелчку ” событие, которое вызывает “ изменитьТекст() ” функция, когда пользователь нажимает на нее.
- Элемент заголовка также содержит « <б> ', ' <диапазон> ', и ' <я> » помечает как его потомков. Тег « » используется для выделения заключенной строки жирным шрифтом, тег «» без каких-либо свойств стиля используется для неприменения стиля к данной строке, а тег « » используется для отображения указанная строка выделена курсивом.
JavaScript-код
< сценарий >где h1 '=' документ. getElementById ( 'моя голова' ) ;
консоль. бревно ( ч1 ) ;
функция модифицироватьтекст ( ) {
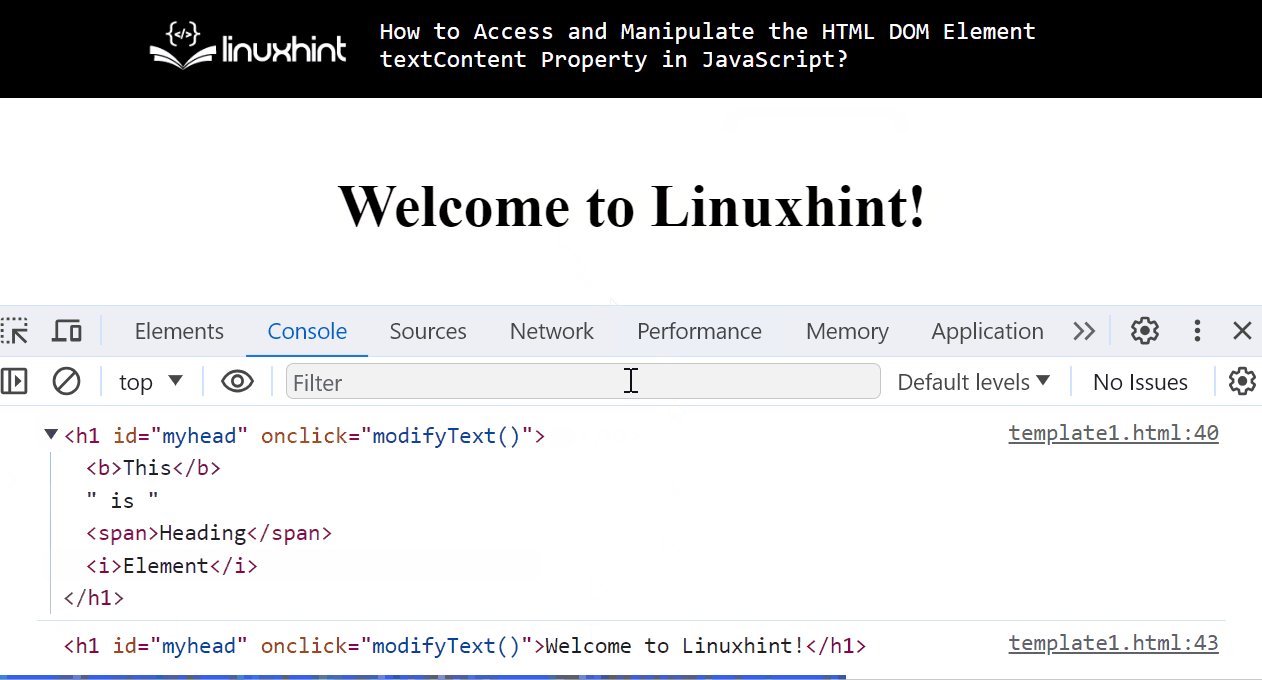
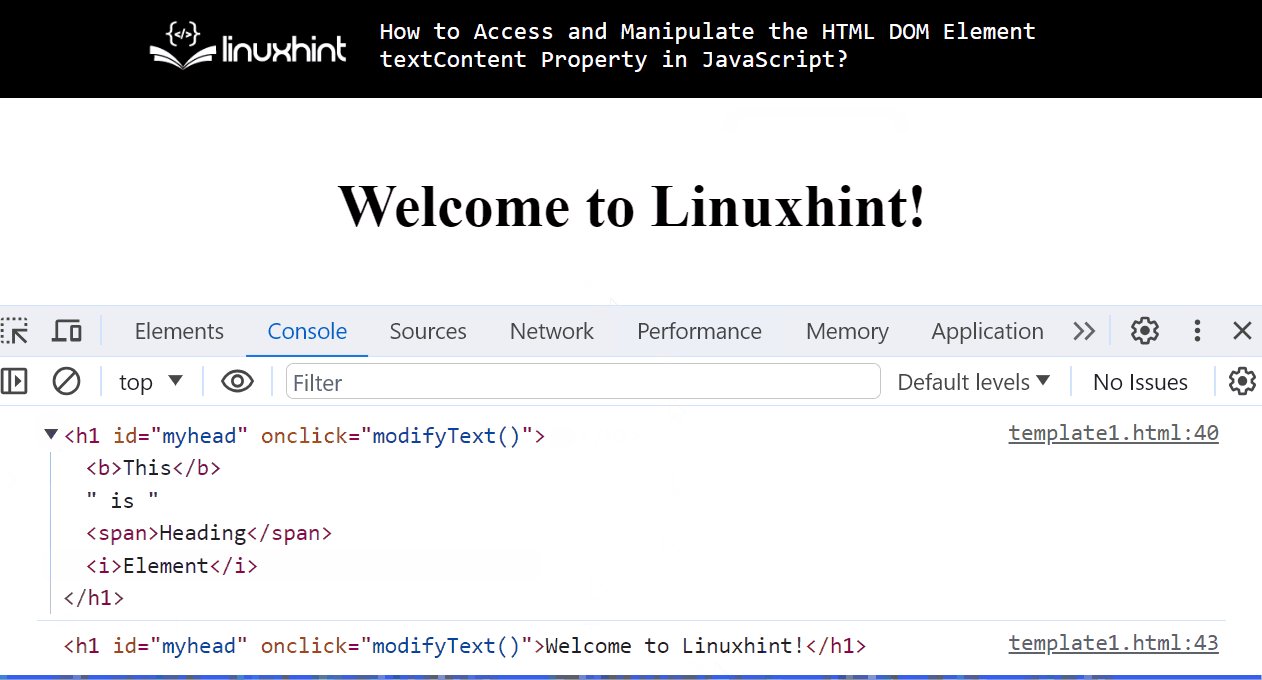
ч1. текстСодержимое '=' «Добро пожаловать в Linuxhint!» ;
консоль. бревно ( ч1 )
}
сценарий >
В приведенном выше коде JavaScript:
- Переменная «h1» использует « документ.getElementById() ” для доступа к элементу заголовка через присвоенный ему идентификатор.
- « консоль.log() Метод отображает доступный элемент заголовка на консоли перед изменением его содержимого.
- Функция с именем « изменитьТекст() » использует « текстСодержимое ” для изменения текста полученного элемента заголовка.
- Последний метод console.log() снова отображает значение «h1» после изменения.
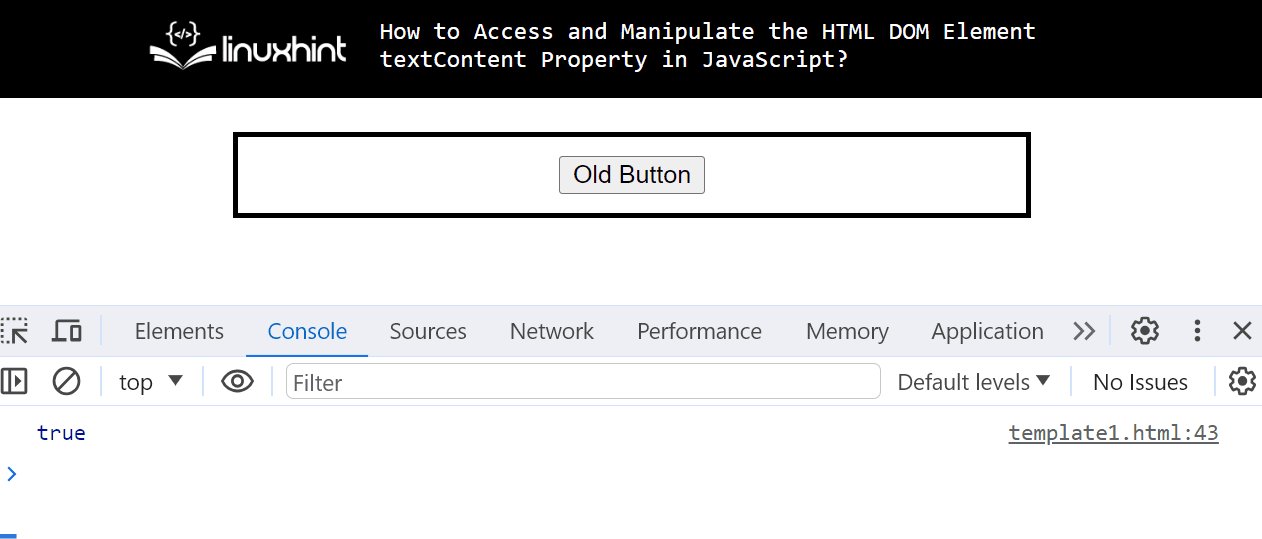
Выход
Консоль ясно показывает, что все дочерние элементы данного элемента заголовка были заменены новым указанным текстом при нажатии на него:

Пример 3. Применение свойства «textContent» для изменения текста дочернего элемента
В этом примере свойство textContent используется для изменения текста дочернего элемента определенного элемента.
HTML-код
< div идентификатор '=' 'myDiv' стиль '=' «граница: 3 пикселя, сплошной черный; ширина: 400 пикселей; отступ: 5 пикселей 5 пикселей; поле: авто;» >< центр >
< кнопка идентификатор '=' 'кстати' при наведении курсора на '=' 'ИзменитьТекст()' > Старая кнопка < / кнопка >
< / центр >
< / div >
В этом сценарии:
- Элемент «div» имеет элемент «button», который создается с помощью « <кнопка> ' ярлык.
- Элемент кнопки дополнительно содержит назначенный идентификатор и « при наведении курсора на ” событие, которое вызывает “ изменитьТекст() ” при наведении на него курсора мыши.
JavaScript-код
< сценарий >был родительским элементом '=' документ. getElementById ( 'myDiv' ) ;
переменная цель '=' документ. getElementById ( 'кстати' ) ;
был find_me '=' родительскийэлемент. содержит ( цель ) ;
если ( родительскийэлемент. содержит ( цель ) == истинный ) {
консоль. бревно ( Найди меня ) ;
функция изменения текста ( ) {
цель. текстСодержимое '=' «Новая кнопка» ;
}
} еще {
консоль. бревно ( 'Не существует' )
}
сценарий >
В приведенном выше фрагменте кода:
- Переменная «parentElement» применяет « getElementById() ” для доступа к родительскому элементу div. Переменная «target» также использует метод «getElementById()» для получения добавленного элемента кнопки по его идентификатору.
- Переменная «find_me» использует « содержит() », чтобы проверить, является ли целевой элемент кнопки дочерним элементом элемента div или нет. Этот метод вернет « истинный ” для «да», в противном случае – «ложь».
- « если еще Оператор определяет блок кода.
- Если целевой элемент является дочерним элементом родительского элемента, то « изменитьТекст() функция изменит свой текст с помощью функции « текстСодержимое ' свойство. В противном случае будет выполнен блок кода «else» для отображения указанного сообщения с использованием « консоль.log() метод.
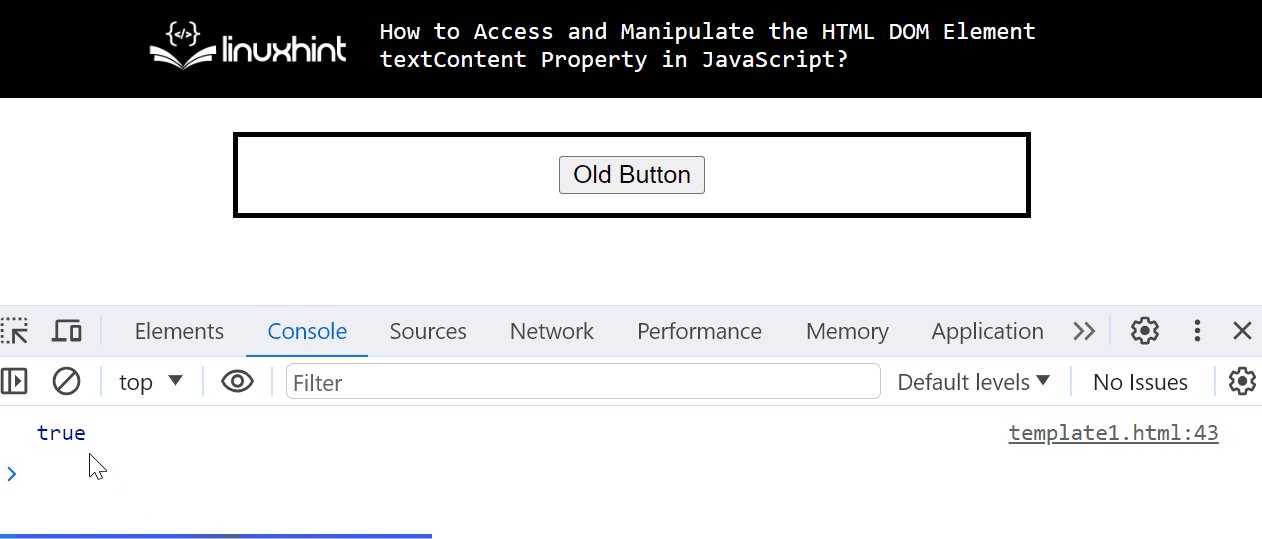
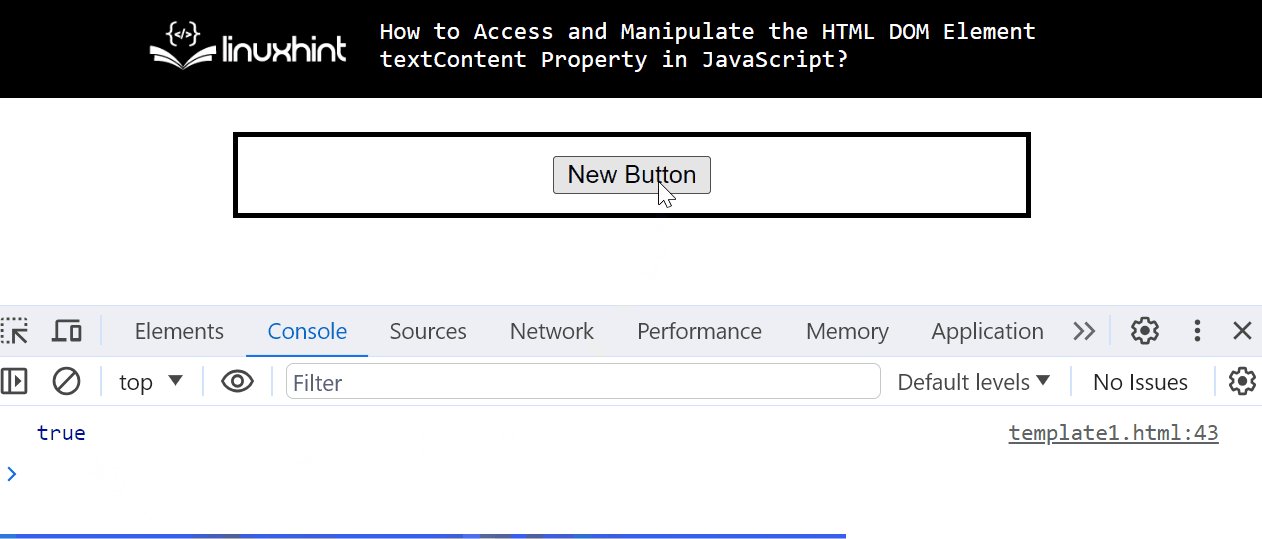
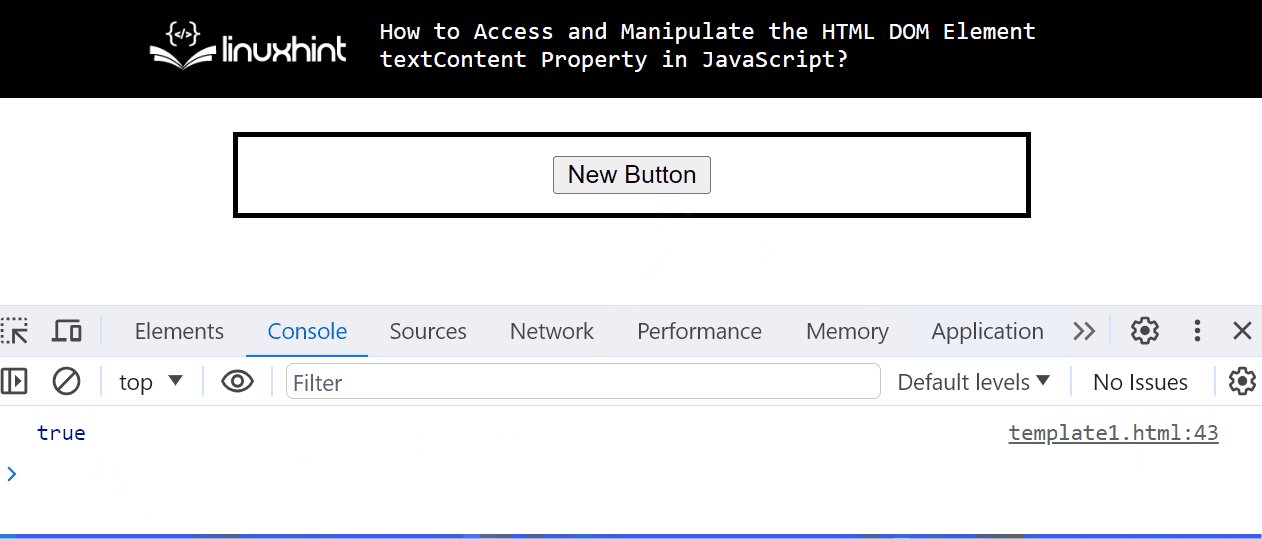
Выход
Консоль показывает « истинный ” логическое значение, которое проверяет, что элемент кнопки является дочерним элементом данного элемента div, а затем его текст изменяется при наведении на него указателя мыши:

Разница между свойствами textContent, InnerText и InnerHTML?
Как правило, « текстСодержимое ', ' внутреннийтекст ', и ' внутреннийHTML Свойства имеют дело с текстом элемента или узла, способ его установки и получения. Однако эти свойства отличаются друг от друга по некоторым факторам. В этом разделе освещены основные различия между ними:
| Условия | 'текстовое содержимое' | 'внутренний текст' | «внутреннийHTML» |
| Тип возврата | Он возвращает текст элемента, включая все его дочерние элементы (теги форматирования), скрытый текст CSS и пробел. Он не возвращает HTML-теги элемента. | Он возвращает текстовое содержимое целевого элемента HTML со всеми его дочерними элементами (тегами форматирования). Он не возвращает пробел, скрытый текст CSS и теги HTML, кроме |