JavaScript поддерживает классы, которые инкапсулируют методы для управления данными. Поэтому важно получить/доступ к имени класса в задаче программирования. Получить имя класса можно через имя свойство конструктора. Более того, isPrototypeof() метод и случай операторы используются для получения имени класса в JavaScript. Эти методы полезны для отладки сообщений.
В этом руководстве вы узнаете, как получить имя класса в JavaScript . Содержание этого блога следующее:
Метод 1: получить имя класса с помощью свойства имени
имя свойство интегрируется с конструктором объекта, который возвращает класс имя . Таким образом, метод адаптирован с имя свойство для получения имени класса в JavaScript. В сложных задачах программирования полезно многократно использовать имя класса. Кодекс объясняет работу имя свойство, чтобы получить имя класса:
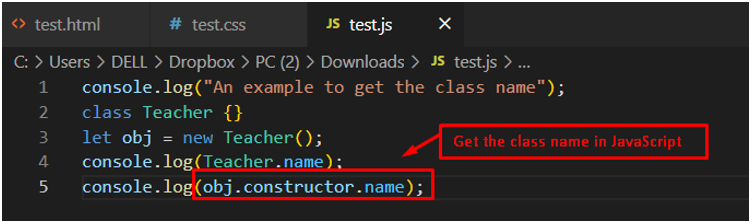
Код
console.log ( 'Пример получения имени класса' ) ;
классный руководитель { }
позволять obj = новый учитель ( ) ;
console.log ( Имя учителя ) ;
console.log ( obj.constructor.name ) ;
В этом коде:
-
- Во-первых, класс под названием 'Учитель' создается через пустое тело.
- После этого 'объект.конструктор' используется для получения имени класса с 'имя' свойство в JavaScript.
- console.log() Метод отображает имя класса, обращаясь к функции-конструктору.

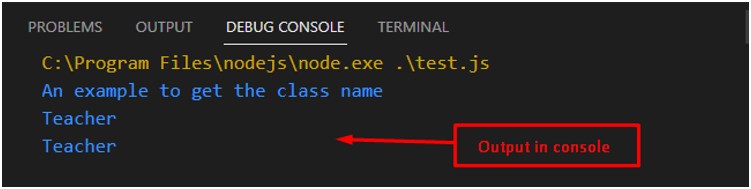
Выход

Замечено, что « имя' свойство используется для доступа к имени класса 'Учитель' .
Способ 2: получить имя класса с помощью метода isPrototypeOf()
isPrototypeOf() Метод определяет, является ли существование объекта частью цепочки прототипов другого объекта. Он принимает ввод и возвращает логический вывод (истина или ложь) на основе ввода пользователя. Здесь приведен следующий пример, чтобы получить имя класса с isPrototypeOf() метод.
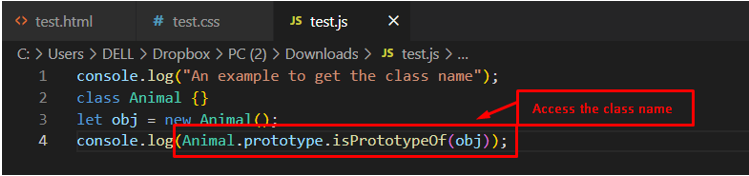
Код
console.log ( 'Пример получения имени класса' ) ;класс Животное { }
позволять obj = новое животное ( ) ;
console.log ( Animal.prototype.isPrototypeOf ( объект ) ) ;
Описание кода приведено ниже:
-
- Во-первых, класс «Животное» создается, а после этого «объект» объект инициализируется новым ключевым словом.
- Кроме того, «isPrototypeOf()» метод используется для проверки существования объекта путем передачи «объект».

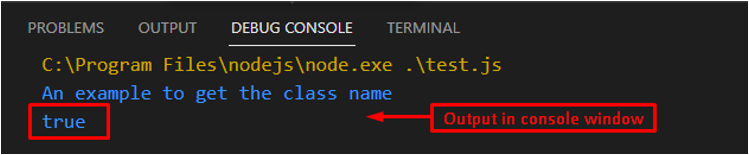
Выход

На выходе возвращается 'истинный' значение, которое проверяет доступ к классу «Животное» в JavaScript.
Способ 3: получить имя класса с помощью свойства instanceof
случай Свойство предоставляет возможность получить имя класса в JavaScript. Как правило, он оценивает тип объекта во время выполнения. Чтобы найти имя класса, вы можете написать имя класса после случай оператор. Он возвращает логический вывод (истинное или ложное значение), который проверяет, получили ли вы имя класса или нет. В следующем примере кода используется случай оператор в JavaScript:
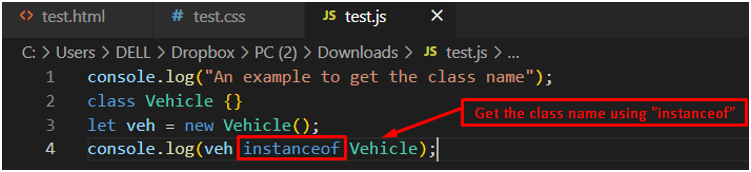
Код
console.log ( 'Пример получения имени класса' ) ;класс Транспортное средство { }
позволять veh = новый автомобиль ( ) ;
console.log ( экземпляр транспортного средства ) ;
В этом коде имя класса 'Средство передвижения' осуществляется через случай оператор. После этого console.log() метод используется для отображения возвращаемого значения.

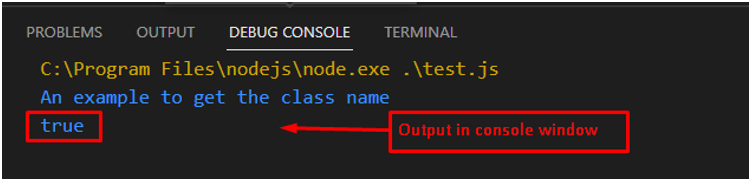
Выход

На выходе отображается « истинный ” в окне консоли, что подтверждает доступность класса.
Вывод
JavaScript предоставляет имя имущество, isPrototypeOf() метод и случай операторы для получения имени класса. Эти методы оценивают существование объектов и возвращают логический вывод (истинные или ложные значения), который проверяет, получили ли вы имя класса или нет. Эти методы полезны для отладки сообщений. Все последние браузеры поддерживают эти методы. В этом блоге вы научились извлекать имя класса с помощью различных примеров в JavaScript.