В этом блоге объясняются подходы к созданию пользовательских агентов в JavaScript.
Как получить пользовательский агент в JavaScript?
“ агент пользователя ” дает заголовок пользовательского агента, который отправляется на сервер браузером. Пользовательский агент может быть получен с помощью « агент пользователя собственности в разных сценариях. Эти сценарии следующие:
Пример 1. Получение пользовательского агента в JavaScript с помощью определяемой пользователем функции
Этот конкретный пример можно применить для получения пользовательского агента двух разных браузеров с помощью определяемой пользователем функции.
Давайте посмотрим на следующий фрагмент кода:
< h3 > Получить пользовательский агент в JavaScript h3 >
< кнопка при нажатии знак равно 'Агент пользователя()' > Нажмите чтобы получить Агент пользователя кнопка >
< идентификатор h3 знак равно 'опять таки' стиль знак равно 'цвет фона: голубой;' > h3 >
В приведенном выше коде:
- На первом этапе включите заявленный заголовок.
- После этого создайте кнопку с прикрепленным « по щелчку », вызывающее определяемую пользователем функцию userAgent().
- На следующем шаге включите заголовок с указанным « я бы ', чтобы содержать результирующее ' пользовательский агент ».
Перейдем к части кода JavaScript:
функция агент пользователя ( ) {позволять получить знак равно навигатор. агент пользователя ;
документ. получитьэлементбиид ( 'опять таки' ) . внутреннийHTML знак равно «Пользовательский агент:» + получить ;
}
В приведенном выше коде js выполните следующие шаги:
- Объявите функцию с именем « пользовательский агент () ».
- В его определении применяется « агент пользователя », которое вернет информацию о названии браузера, версии и т. д.
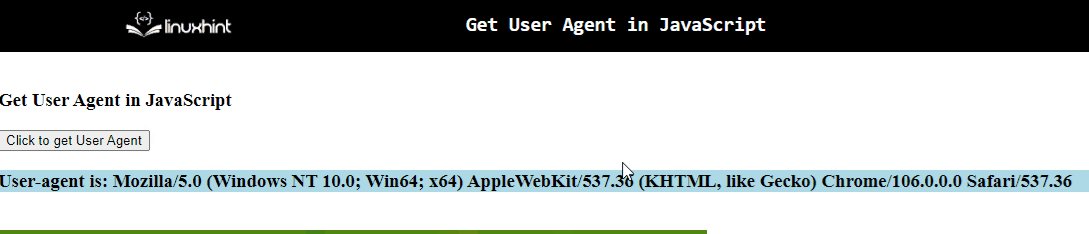
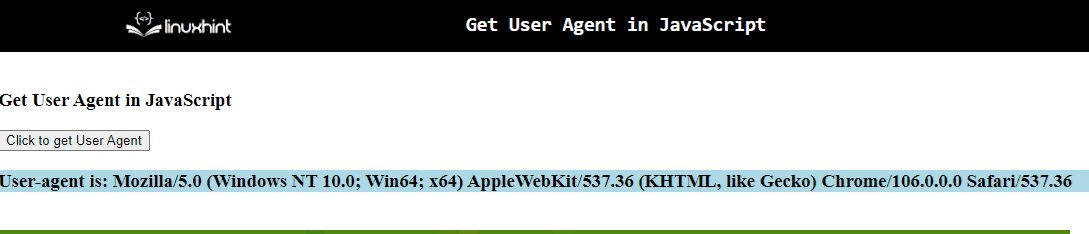
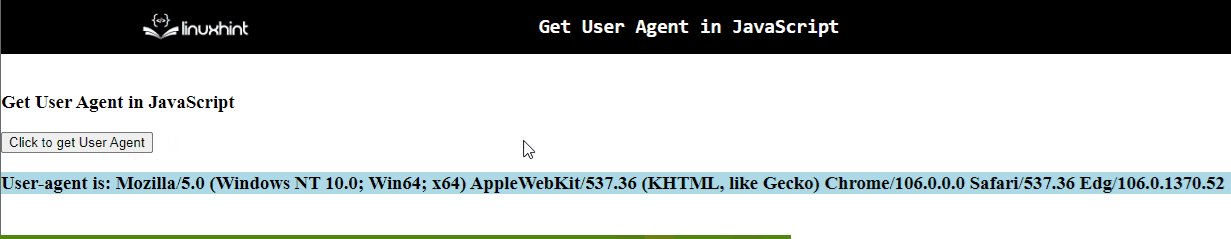
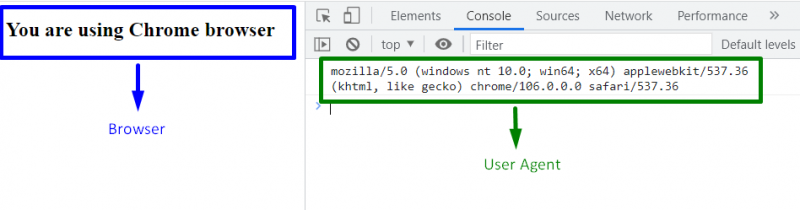
Вывод (для браузера Chrome)

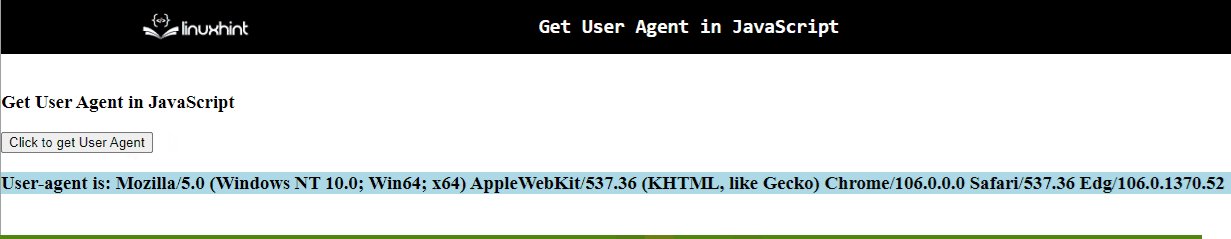
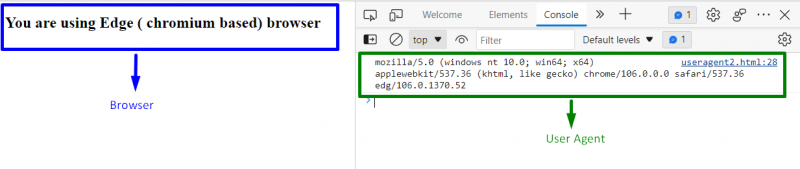
Вывод (для браузера Microsoft Edge)

Из приведенных выше выходных данных можно наблюдать разницу между пользовательским агентом в обоих браузерах.
Пример 2. Получение пользовательского агента в JavaScript с использованием операторов Switch
“ выключатель Оператор ” используется для применения различных условий к действиям. Этот оператор может применяться для проверки различных браузеров, чтобы вернуть соответствующий пользовательский агент.
Синтаксис
нить. индекс чего-либо ( поиск , Начало )В заданном синтаксисе:
- “ поиск ” относится к строке для поиска.
- “ Начало ” указывает начальную позицию.
Пример
Давайте перейдем к следующему примеру.
В следующем примере выполните следующие действия:
- Включите « заголовок », чтобы содержать результирующее сообщение.
- Создайте функцию и примените « выключатель ” с указанным “ логический ” в качестве его параметра.
- В его определении применяется проверка на указанное « браузеры », обработав исключение « -1 », то есть значение не найдено.
- Также примените « индекс чего-либо() ”, чтобы проверить содержащуюся в его параметре строку в результирующем пользовательском агенте. Это условие приведет к настройке соответствующего браузера.
- После этого примените « агент пользователя имущество вместе с « в нижний регистр() », чтобы получить пользовательский агент соответствующего браузера и преобразовать его в нижний регистр.
- Наконец, примените « внутренний текст ” для отображения соответствующего имени браузера вместе с его пользовательским агентом.
< h3 > h3 >
тело >
- 1 :
возвращаться 'МС Эдж' ;
кейс агент. индекс чего-либо ( 'край /' ) > - 1 :
возвращаться «Край (на основе хрома)» ;
кейс агент. индекс чего-либо ( 'опр' ) > - 1 && !! окно. опр :
возвращаться 'Опера' ;
кейс агент. индекс чего-либо ( 'хром' ) > - 1 && !! окно. хром :
возвращаться 'Хром' ;
кейс агент. индекс чего-либо ( 'сафари' ) > - 1 :
возвращаться 'Сафари' ;
дефолт : возвращаться 'Другой' ;
} } )
( окно. навигатор . агент пользователя . в нижнем регистре ( ) ) ;
документ. селектор запросов ( 'ч3' ) . внутренний текст знак равно 'Ты используешь ' + имя браузера + 'браузер' ;
приставка. журнал ( окно. навигатор . агент пользователя . в нижнем регистре ( ) ) ;
сценарий >
Вывод (для браузера Chrome)

Вывод (для браузера Microsoft Edge)

В приведенных выше выходных данных видно, что оба браузера обнаруживаются вместе с их пользовательскими агентами.
Были обсуждены все удобные подходы для получения пользовательского агента в JavaScript.
Вывод
“ пользовательский агент ” можно получить для различных браузеров с помощью “ определяемые пользователем », а также « выключатель » в JavaScript. Первый пример прост и может быть реализован для получения пользовательского агента соответствующего браузера и возврата его в виде заголовка. Последний подход обрабатывает несколько браузеров на основе содержащегося в них строкового значения и возвращает пользовательский агент соответствующего браузера. В этой статье объясняется, как получить пользовательский агент в JavaScript.