Этот блог продемонстрирует метод создания выпадающего меню в WordPress.
Создать выпадающее меню в WordPress
Раскрывающееся меню содержит список связанных страниц или сообщений, которые направляют посетителя для доступа к определенной странице или сообщению. Чтобы создать раскрывающееся меню в WordPress, следуйте приведенным ниже инструкциям.
Шаг 1: Получите доступ к панели инструментов WordPress
Сначала перейдите в раздел « http://localhost/<Website-Name>/wp-login.php URL-адрес для доступа к странице входа в панель управления WordPress. После этого укажите учетные данные пользователя и нажмите « Авторизоваться ' кнопка:

Шаг 2: Создайте новые страницы
Далее перейдите в раздел « Страницы » и нажмите на кнопку « Все страницы ” для доступа к страницам WordPress:

В настоящее время у нас всего три страницы: Главная, Блог и О нас. Чтобы создать новую страницу, нажмите на кнопку « Добавить новое ' кнопка:

Затем установите заголовок страницы в соответствии с вашими предпочтениями. Пользователи могут добавлять дополнительные блоки на страницу с помощью кнопки « + ' икона. После оформления страницы нажмите « Публиковать ' кнопка:

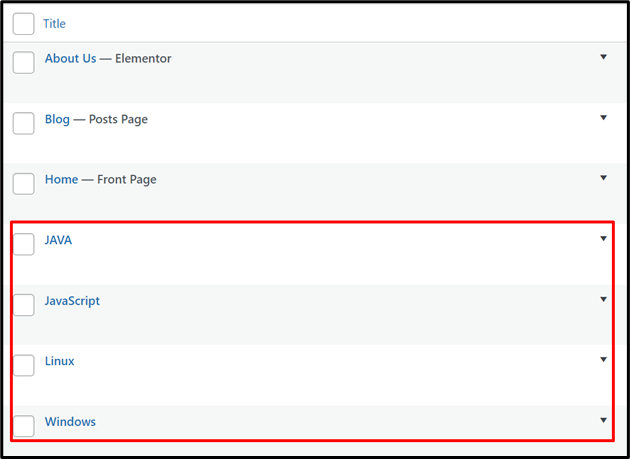
Аналогичным образом создайте несколько других страниц, которые будут добавлены в меню в виде выпадающего списка или опций:

Шаг 3: Перейдите в меню «Внешний вид»
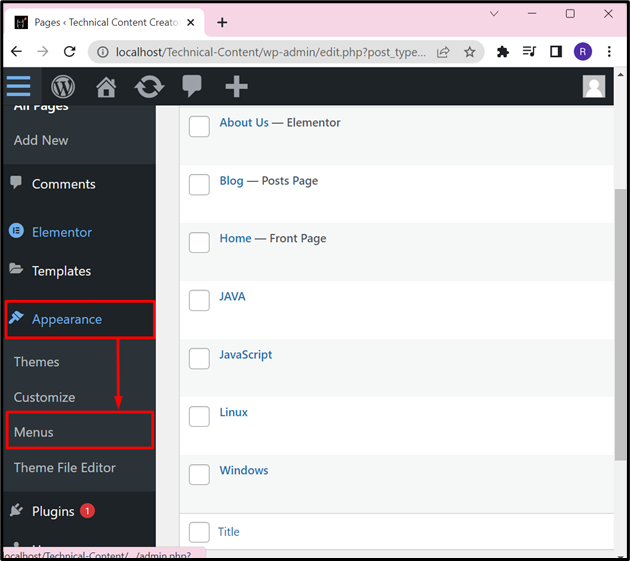
Перейдите к « Появление » и нажмите на кнопку « Меню ” для создания меню WordPress и управления им:

Примечание : Иногда ' Меню ” не появится в “ Появление ” в зависимости от выбранной темы. В такой ситуации измените тему WordPress с « Темы ' вариант.
Шаг 4: Создайте новое меню
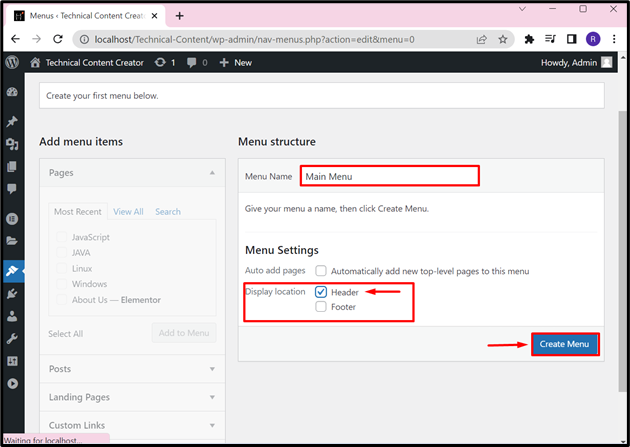
Затем установите имя меню внутри « Название меню ' поле. Затем выберите расположение меню из « Показать местоположение ' параметры. Например, мы установили расположение меню в « Заголовок ». После этого нажмите кнопку « Создать меню ' кнопка:

Шаг 5: Добавьте страницы в меню
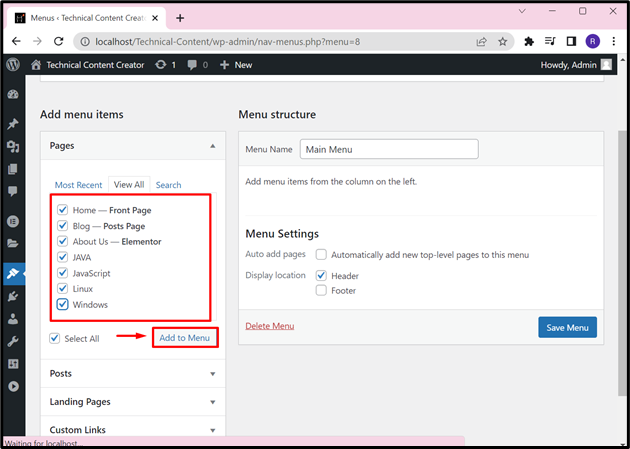
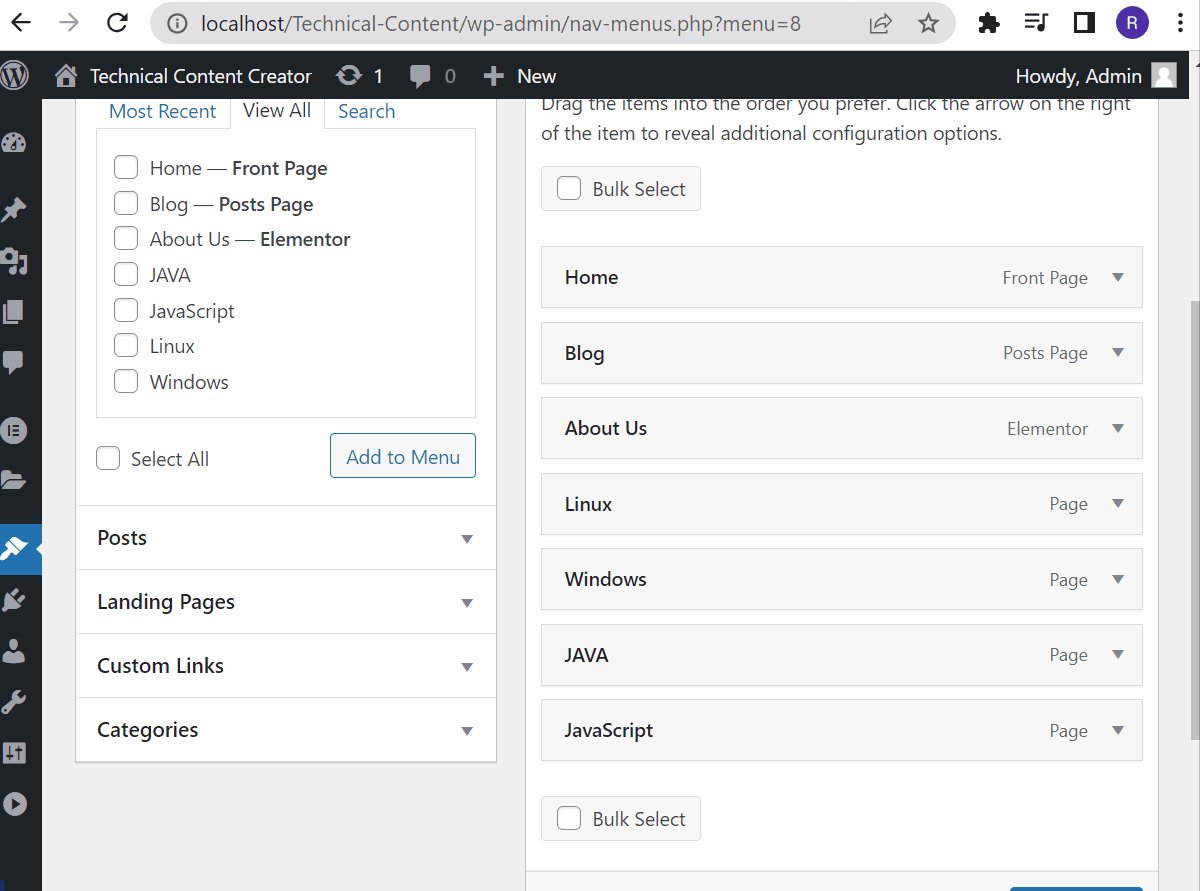
Под ' Добавить пункт меню », выберите страницы, которые вы хотите добавить в меню, из « Страницы выпадающее меню. После этого нажмите кнопку « Добавить в меню ' кнопка:

Шаг 6. Сделайте меню раскрывающимся.
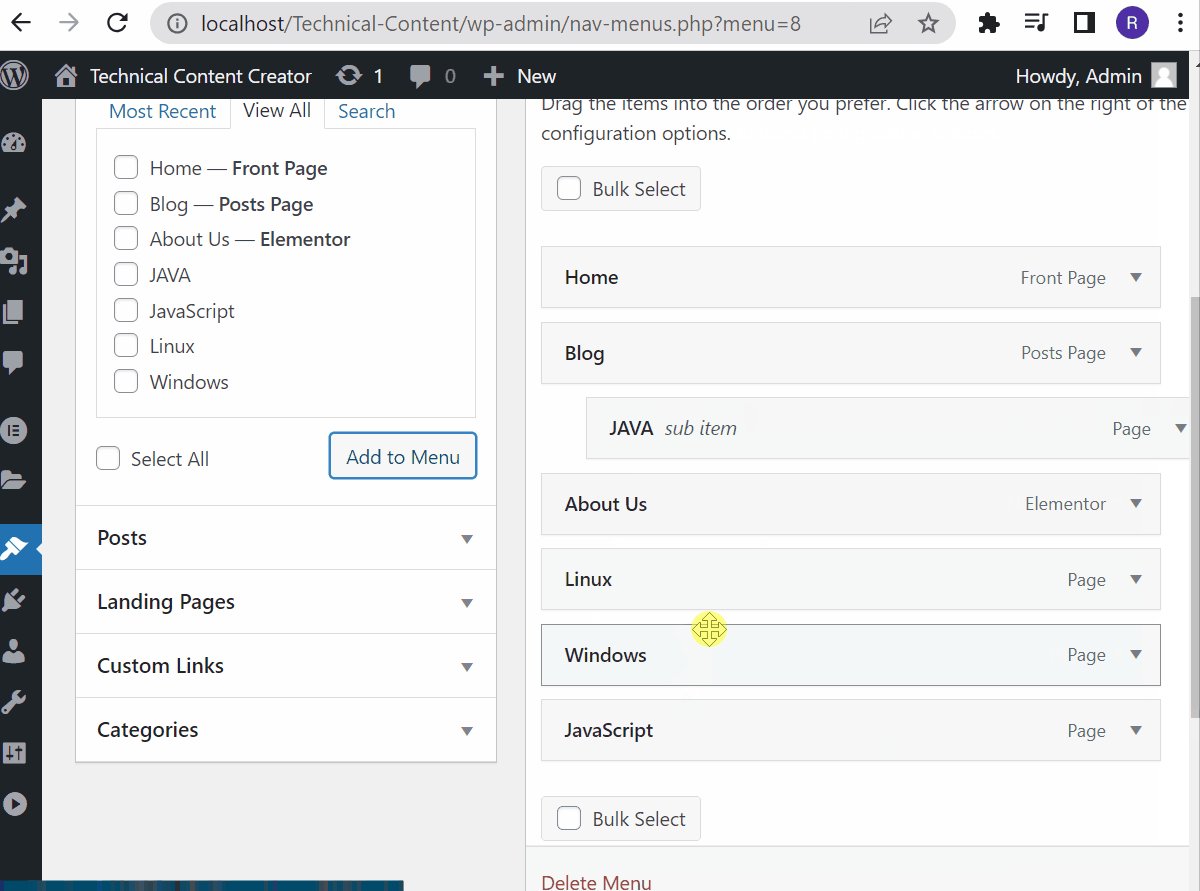
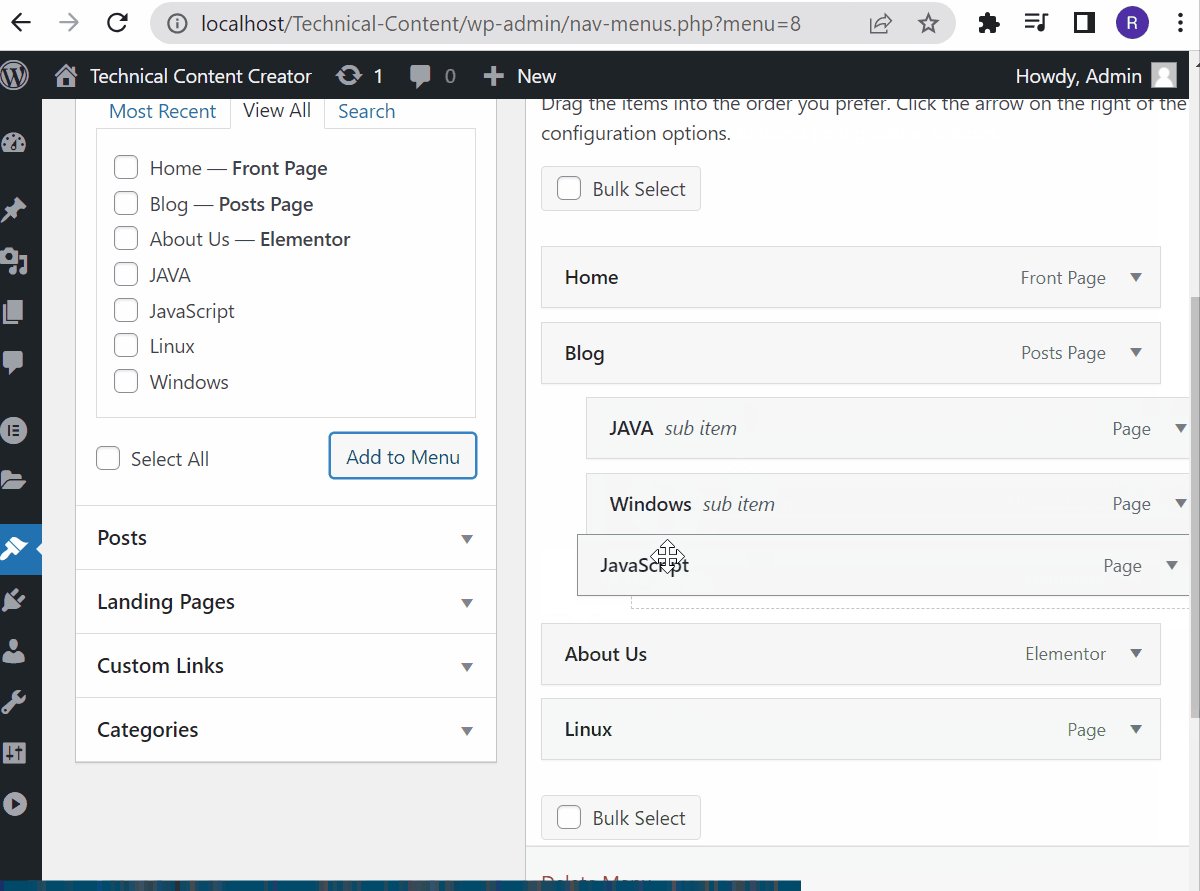
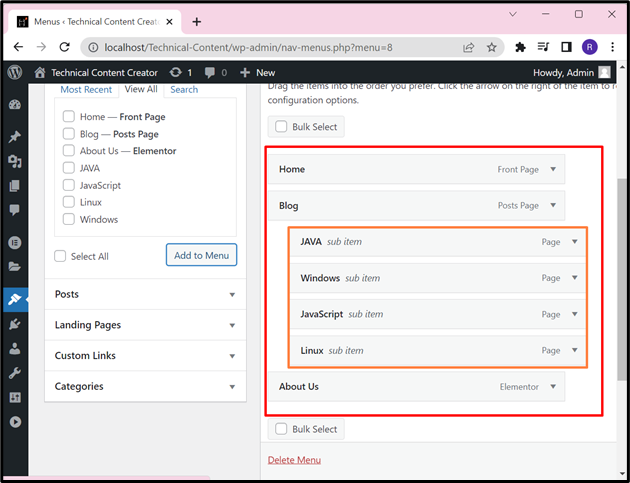
Теперь пользователи могут установить положение страницы, перетащив страницу в желаемое положение. Чтобы создать подменю, слегка перетащите элемент вправо с главной страницы, как показано ниже:

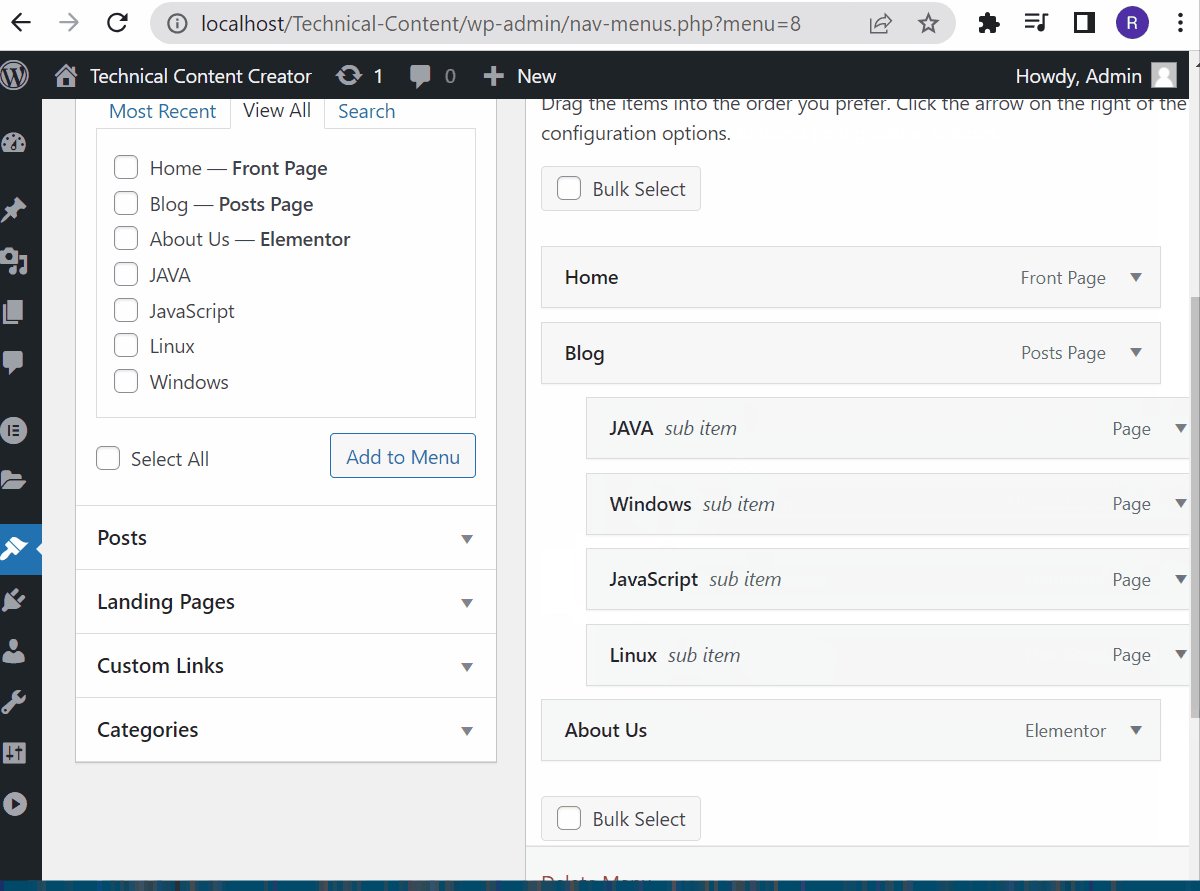
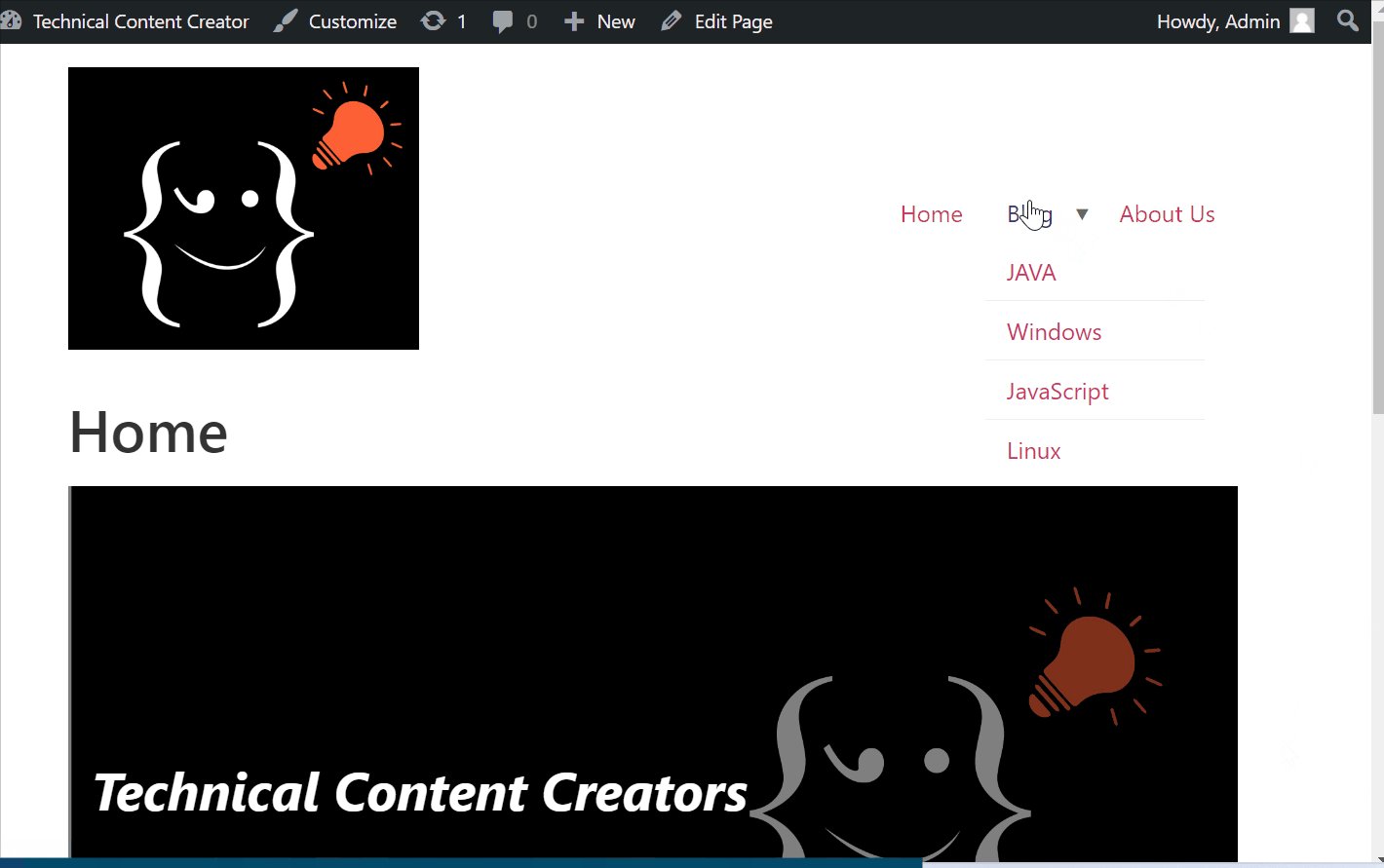
В приведенном ниже выводе мы создали раскрывающееся меню для « Блог ” и добавил страницы разных категорий для создания выпадающего меню:

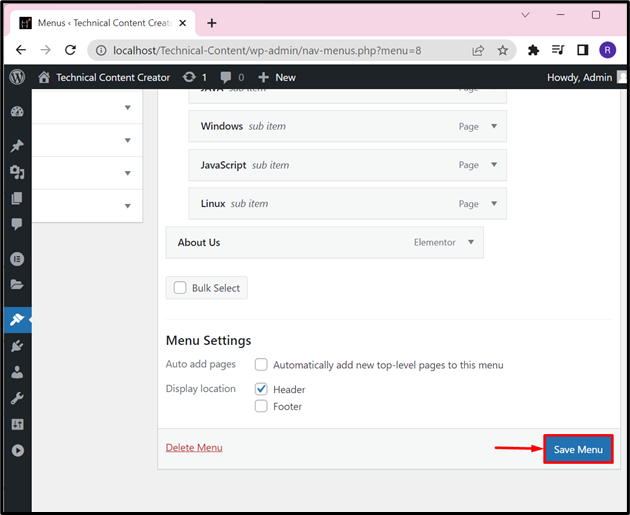
После этого нажмите кнопку « Сохранить меню ” для сохранения изменений:

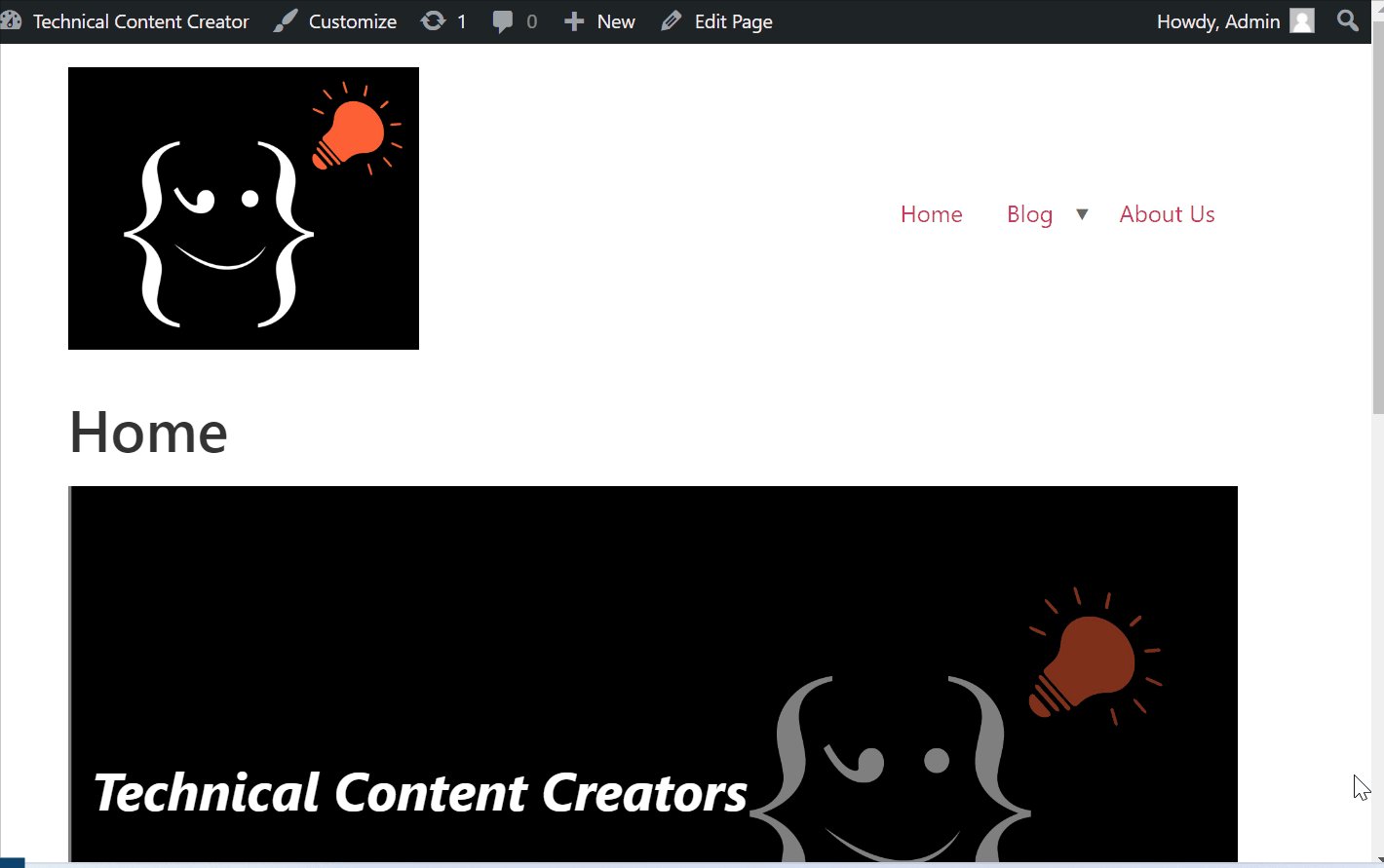
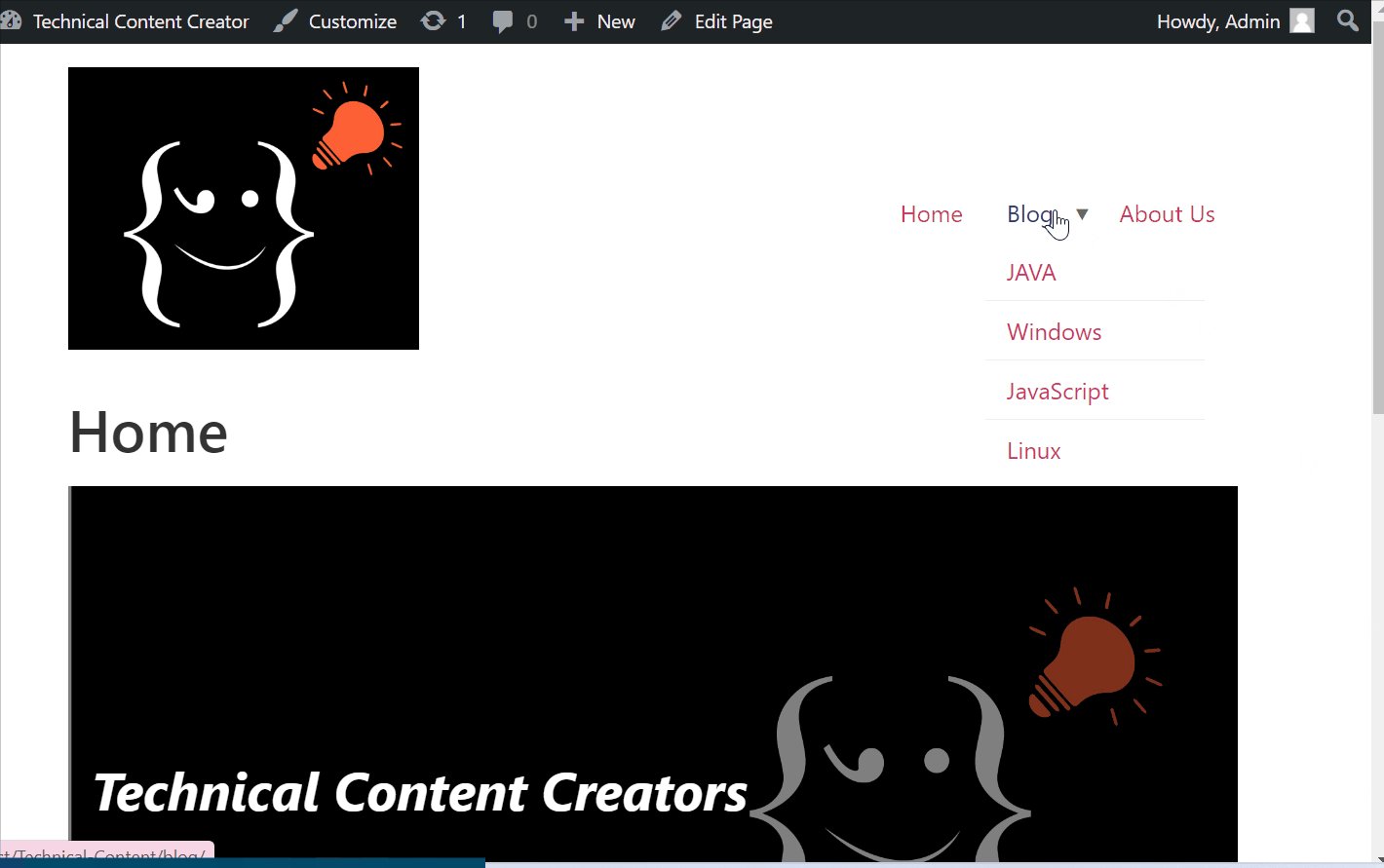
Вывод ниже показывает, что мы успешно создали раскрывающееся меню для нашего веб-сайта:

Это все о создании выпадающего меню в WordPress.
Заключение
Чтобы создать выпадающее меню в WordPress, сначала перейдите к « Появление меню. После этого откройте « Меню ” из списка и создайте новое меню. Добавьте нужные страницы в меню WordPress с помощью кнопки « Добавить пункты меню панель. Чтобы создать подменю, слегка перетащите элемент или страницу вправо со страницы, для которой вы хотите создать раскрывающееся меню, и нажмите « Сохранить меню ' кнопка. В этом посте подробно описана техника создания выпадающего меню в WordPress.