Что такое группа столбцов таблицы?
Группа столбцов таблицы, как следует из названия, представляет собой группу ячеек из нескольких столбцов. Все значения в определенном столбце связаны друг с другом. Таблица-столбец содержит элемент, который включает в себя несколько столбцов. Мы используем «
Пример
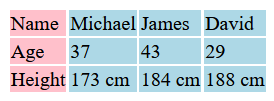
В таблице о биоданных сотрудников компании, где записаны «Имя», «Возраст» и «Рост», каждый синий столбец соответствует конкретному сотруднику, что показано на следующем примере:
< стол >
< группа >
< колонка стиль '=' 'цвет фона: розовый' >
< колонка охватывать '=' '3' стиль '=' 'цвет фона: голубой' >
< / группа >
< тр >
< тд > Имя < / тд >
< тд > Майкл < / тд >
< тд > Джеймс < / тд >
< тд > Дэйвид < / тд >
< / тр >
< тр >
< тд > Возраст < / тд >
< тд > 37 < / тд >
< тд > 43 < / тд >
< тд > 29 < / тд >
< / тр >
< тр >
< тд > Высота < / тд >
< тд > 173 см < / тд >
< тд > 184 см < / тд >
< тд > 188 см < / тд >
< / тр >
< / стол >
Следуйте приведенным ниже шагам в соответствии с приведенным выше кодом:
- Начните с создания таблицы и добавьте
ярлык. - Использовать охватывать служебный класс и укажите количество столбцов, которые должны быть сгруппированы вместе.
- Теперь закройте colgroup с помощью ярлык.
- Также введите указанные данные в строки таблицы, используя
и <тд> теги. - Закройте таблицу через ярлык.
Выход

«Размах» ячеек в таблице в HTML показывает, сколько столбцов может охватывать одна ячейка. Он предлагает то же использование, что и функция «объединения» ячеек в Microsoft Excel.
Что такое группа строк таблицы?
Группа строк таблицы — это объединение нескольких строк в одну группу. Единственный элемент охватывает несколько строк. Это делается через « <группа строк> ' ярлык.
Пример
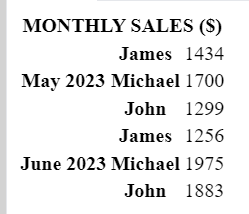
Следующая таблица, демонстрирующая продажи, сделанные сотрудниками за месяц, может быть отображена путем группировки строки, содержащей название месяца, с именами нескольких сотрудников. Затем их продажи могут отображаться в соответствии с их именами. Мы проиллюстрировали то же самое в приведенном ниже коде:
< стол сорт '=' 'мокрая зебра' >
< группа >
< колонка >
< колонка >
< / группа >
< тело >
< тр >
< й колспан '=' '9' >ЕЖЕМЕСЯЧНЫЕ ПРОДАЖИ ( $ ) < / й >
< / тр >
< тр >
< й ряд '=' '4' >май 2023 < / й >
< й >Джеймс< / й >
< тд > 1434 < / тд >
< / тр >
< тр >
< й >Майкл< / й >
< тд > 1700 < / тд >
< / тр >
< тр >
< й >Джон< / й >
< тд > 1299 < / тд >
< / тр >
< / тело >
< тело >
< тр >
< й ряд '=' '4' >июнь 2023 < / й >
< й >Джеймс< / й >
< тд > 1256 < / тд >
< / тр >
< тр >
< й >Майкл< / й >
< тд > 1975 г. < / тд >
< / тр >
< тр >
< й >Джон< / й >
< тд > 1883 г. < / тд >
< / тр >
< / тело >
< / стол >В вышеуказанном коде:
- Определите таблицу и добавьте
ярлык. - Определите группировку столбцов с помощью колспан класс полезности.
- Аналогичным образом определите группировку строк с помощью ряд класс полезности.
- Теперь введите данные о продажах всех физических лиц за каждый из двух месяцев.
- Наконец, закройте таблицу с помощью ярлык.
Выход

Заключение
Отдельные ячейки в таблице можно сгруппировать, если одно значение соответствует нескольким другим записям. Мы также заметили, что таблица может быть сгруппирована либо по столбцам, либо по строкам. Оба они имеют свои собственные функции и могут использоваться везде, где это необходимо.