Новый элемент, добавленный в ES6, — литерал шаблона. Это новый тип для создания строк в JavaScript, который добавляет несколько важных новых функций, таких как возможность создавать многострочные строки и включать выражение в строку. Как разработчик, все эти функции могут улучшить ваши возможности по управлению строками и созданию динамических строк.
В этом посте будут показаны литералы шаблонов и способы их использования в JavaScript.
Что такое литералы шаблонов JavaScript (строки шаблона)?
“ Литералы шаблонов » широко известны как « Строки шаблона ». Они окружены обратной галочкой ( “ ) по сравнению с кавычками в строках. Его заполнители обозначаются знаком доллара « $ ', и фигурные скобки {} как ' ${выражение} ” допускается в литералах шаблонов. Если вы хотите использовать выражение, вы можете поместить его в « ${выражение} » внутри обратных кавычек.
Литерал шаблона — это улучшенная версия стандартной строки JavaScript. Подстановки существенно различают литерал шаблона и обычную строку. Вы можете интегрировать переменные и выражения в строку, используя заменители. Значения этих переменных и выражений будут автоматически заменены движком JavaScript.
Синтаксис
Используйте приведенный ниже синтаксис для объявления одной строки с использованием литералов шаблона:
` строковый текст `
Для нескольких строк следуйте указанному синтаксису:
` строка текстовая строка 1
строка текстовая строка
Если вы хотите добавить выражение внутри обратных кавычек, используется следующий синтаксис:
Ознакомьтесь со следующими примерами, чтобы лучше понять изложенную концепцию.
Пример 1. Объявление однострочной строки с использованием шаблонных литералов JavaScript
Обычно для создания строки требуется использовать одинарные или двойные кавычки, но в литералах шаблона вы можете создать строку следующим образом:
console.log ( ` LinuxПодсказка ` ) ;
Вывод показывает, что он работает так же, как и простое создание строки с помощью одинарных или двойных кавычек:

Пример 2. Объявление многострочной строки с помощью литералов шаблонов JavaScript
Обычно для печати нескольких строк мы используем оператор конкатенации (+), а для добавления новой строки можно использовать (\n), что часто может усложнить код:
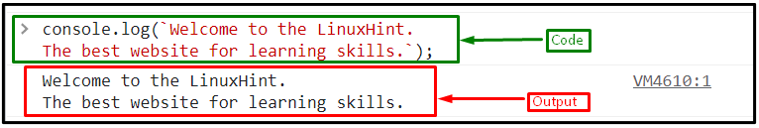
console.log ( «Добро пожаловать в LinuxHint. \n ' + «Лучший сайт для обучения навыкам». ) ;
В то время как для использования литералов шаблона вы можете начать новую строку, нажав клавишу ввода с клавиатуры в блоке обратных кавычек:
лучший сайт за навыки обучения. ` ) ;
Выход

Пример 3: Строка с заменой выражений
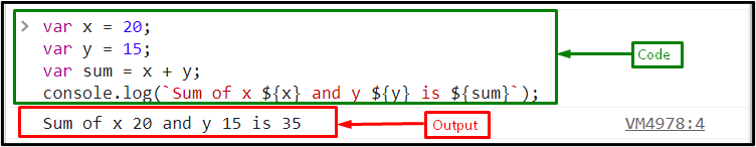
Здесь сначала мы создадим две переменные « Икс ' а также ' Д ', со значениями ' 20 ' а также ' пятнадцать ', соответственно:
переменная х = 20 ;переменная у = пятнадцать ;
Затем создайте переменную « сумма ' за добавление ' Икс ' а также ' Д ”:
Если вы хотите добавить два числа и отобразить сумму этих чисел на консоли, обычно требуется объединить строки и переменные в обычном строковом формате, что часто создает беспорядок, чтобы многократно использовать одинарные или двойные кавычки со строками и соединять их. друг с другом и с переменными, использующими ( + ):
В то время как, используя литералы шаблона, вам нужно только указать строки с переменными в виде выражения внутри « ${} ” в блоке обратной кавычки:
Выход

Мы собрали всю необходимую информацию, связанную с литералами шаблонов.
Вывод
“ Литералы шаблонов ', также известен как ' Строки шаблона ', является улучшенной версией стандартной строки JavaScript, окруженной обратной кавычкой ( “ ) по сравнению с кавычками в строках. Он позволяет создавать однострочные и многострочные строки без использования оператора конкатенации и включает выражение в строку. В этом посте обсуждались литералы шаблонов в JavaScript с поясненными примерами.