В этой статье объясняется, как использовать статические утилиты в Tailwind CSS.
Как использовать статические утилиты в Tailwind?
Чтобы использовать статические утилиты в Tailwind, добавьте « добавитьУтилиты() ” в файле “tailwind.config.js” и настройте нужные статические утилиты. Затем используйте статические утилиты в программе HTML и убедитесь, что статические утилиты работают правильно при просмотре веб-страницы HTML.
Давайте рассмотрим следующие шаги:
Шаг 1. Настройте статические утилиты в файле «tailwind.config.js»
Открой ' хвостовой ветер.config.js » и добавьте « плагины ' раздел. Затем используйте « добавитьУтилиты() ” для настройки нужных статических утилит. Например, мы настроили следующие статические утилиты:
const plugin = require('tailwindcss/плагин')
модуль.экспорт = {
содержимое: ['./index.html'],
плагины: [
плагин (функция ({ addUtilities }) {
addUtilities({
'.content-авто': {
'контент-видимость': 'авто',
},
'.content-скрытый': {
'контент-видимость': 'скрытый',
},
'.bg-коралл': {
фон: 'коралловый'
},
'.skew-5deg': {
преобразование: 'перекос Y (-5 градусов)',
},
})
})
]
};
Здесь:
- “ добавитьУтилиты() » регистрирует пользовательские статические утилиты, предоставляя объект, содержащий классы утилит и соответствующие им стили.
- “ .content-авто » служебный класс устанавливает для свойства content-visibility значение auto.
- “ .content-скрытый » служебный класс устанавливает для свойства content-visibility значение hidden.
- “ .bg-коралл Вспомогательный класс задает коралловый цвет для фона.
- “ .skew-5deg » служебный класс задает для свойства преобразования значение skewY(-5deg).
Шаг 2: Используйте статические утилиты в программе HTML
Теперь используйте нужные статические утилиты в программе HTML:
< див сорт '=' 'ч-экран бг-коралл' >
< п сорт '=' 'контент-авто' >Привет< / п >
< п сорт '=' 'содержимое скрыто' >Добро пожаловать сюда< / п >
< п сорт '=' 'перекос-5 градусов' >Преобразовать текст< / п >
< / див >
< / тело >
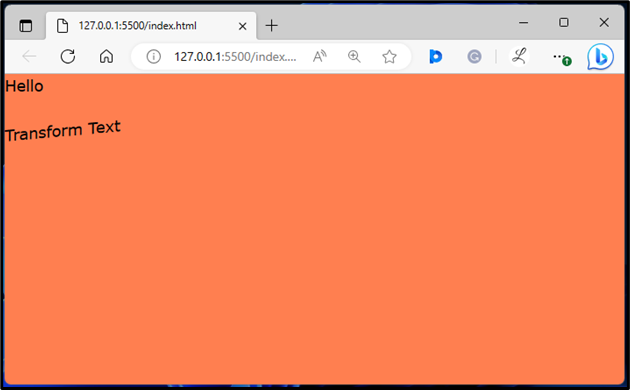
Шаг 3: проверьте вывод
Наконец, запустите программу HTML, чтобы убедиться, что статические утилиты работают правильно:

Приведенный выше вывод показывает, что статические утилиты работают правильно, в соответствии с тем, как они были определены.
Заключение
Чтобы использовать статические утилиты в Tailwind, необходимо использовать « добавитьУтилиты() ” в файле “tailwind.config.js” и настройте нужные статические утилиты. Функция «addUtilities()» и добавление служебных классов, которые можно применять непосредственно в HTML-программе. В этой статье объясняется метод использования статических утилит в Tailwind CSS.