В процессе заполнения той или иной формы или анкеты часто возникают ситуации, когда возникает необходимость отобразить тот или иной ответ или уведомление в ответ на выбранный вариант. Например, при работе с вопросами с несколькими вариантами ответов и т. д. В таких случаях изменение текста метки с помощью JavaScript очень полезно для улучшения доступности HTML-форм и общего дизайна документа.
Как изменить текст метки с помощью JavaScript?
Для изменения текста метки в JavaScript можно использовать следующие подходы:
-
- “ внутреннийHTML ' имущество.
- “ внутренний текст ' имущество.
- jQuery “ текст() ' а также ' HTML() методы.
Подход 1: изменение текста метки в JavaScript с использованием свойства innerHTML
“ внутреннийHTML » возвращает внутреннее HTML-содержимое элемента. Это свойство можно использовать для извлечения конкретной метки и изменения ее текста на новое присвоенное текстовое значение.
Синтаксис
элемент.innerHTML
В приведенном выше синтаксисе:
-
- “ элемент ” относится к элементу, к которому будет применено конкретное свойство для возврата его HTML-содержимого.
Пример
Просмотрите следующий фрагмент кода, чтобы четко объяснить заявленную концепцию:
< центр >< тело >
< этикетка я бы знак равно 'фунт' > ДОМ этикетка >
< бр >< бр >
< кнопка по щелчку знак равно 'меткаТекст()' > Кликните сюда кнопка >
тело > центр >
-
- Во-первых, в рамках « <центр> », включите « этикетка ” с указанным “ я бы ' а также ' текст ' ценности.
- После этого создайте кнопку с прикрепленным « по щелчку », вызывающее функцию labelText().
Теперь следуйте приведенному ниже коду JavaScript:
функция меткаТекст ( ) {позволять получить = документ.getElementById ( 'фунт' )
получить.innerHTML= «Сокращенное название — объектная модель документа» ;
}
-
- Объявите функцию с именем « меткаТекст() ».
- В его определении получить доступ к идентификатору указанного « этикетка ' с использованием ' документ.getElementById() метод.
- Наконец, примените свойство innerHTML и назначьте новый « текст ” к доступной метке. Это приведет к преобразованию текста метки в новое текстовое значение при нажатии кнопки.
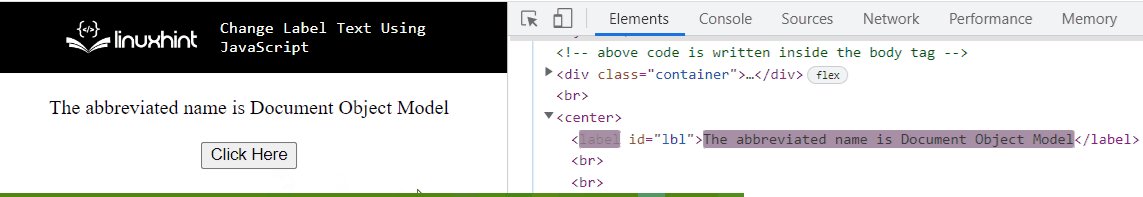
Выход

В приведенном выше выводе можно заметить, что текстовое значение « этикетка ” изменяется как в DOM, так и в коде, а также в “ Элементы ' раздел.
Подход 2: изменение текста метки в JavaScript с помощью свойства innerText
“ внутренний текст » возвращает текстовое содержимое элемента. Это свойство может быть реализовано для присвоения введенного пользователем значения, введенного в поле ввода, тексту назначенной метки.
Синтаксис
элемент.innerText
В приведенном выше синтаксисе:
-
- “ элемент ” указывает элемент, к которому будет применено конкретное свойство для возврата его текстового содержимого.
Пример
Следующий пример демонстрирует заявленную концепцию:
< центр >< тело >Введите имя: < вход тип знак равно 'текст' я бы знак равно 'имя' ценность знак равно '' автозаполнение знак равно 'выключенный' >
< п >< вход тип знак равно 'кнопка' я бы знак равно 'бт' ценность знак равно «Изменить текст метки» по щелчку знак равно 'меткаТекст()' > п >
< этикетка я бы знак равно 'фунт' > Н / А этикетка >
тело > центр >
-
- Во-первых, выделите текстовое поле ввода, имеющее указанный « я бы ». “ нулевой Значение здесь указывает, что значение будет получено от пользователя, и установка автозаполнения на « выключенный ” будет избегать предлагаемых значений.
- После этого включите метку с указанным « я бы ' а также ' текст ' ценность.
Теперь в фрагменте кода JavaScript выполните следующие шаги:
функция меткаТекст ( ) {позволять получить = документ.getElementById ( 'фунт' ) ;
позволять имя = документ.getElementById ( 'имя' ) .ценность;
get.innerText = имя;
}
-
- Определите функцию с именем « меткаТекст() ». В его определении получить доступ к созданной метке с помощью « документ.getElementById() метод.
- Точно так же повторите описанный выше шаг, чтобы получить доступ к указанному текстовому полю ввода и получить из него введенное пользователем значение.
- Наконец, назначьте введенное пользователем значение из предыдущего шага полученной метке. Это изменит текст метки на введенное пользователем значение в текстовом поле ввода.
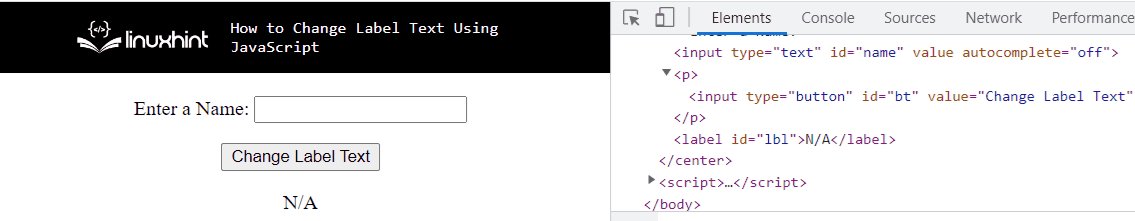
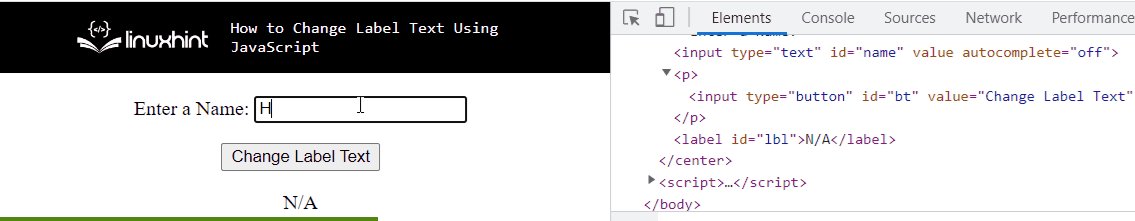
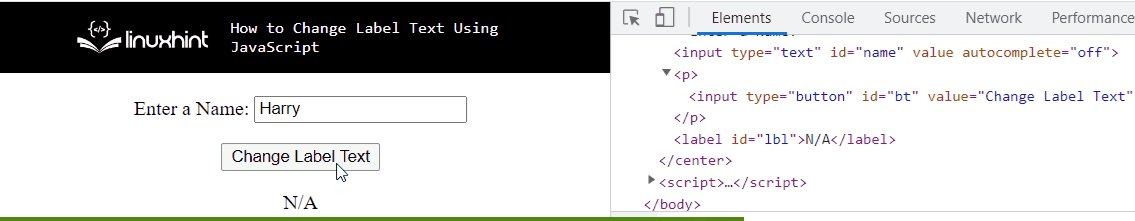
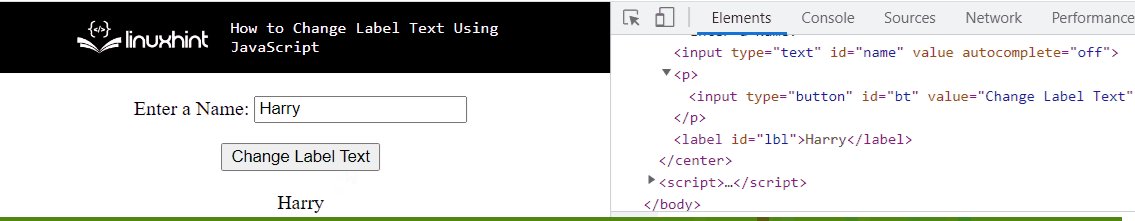
Выход

В приведенном выше выводе видно, что желаемое требование достигнуто.
Подход 3: изменение текста метки в JavaScript с использованием методов jQuery text() и html()
“ текст() » возвращает текстовое содержимое выбранных элементов. Метод « HTML() » возвращает содержимое innerHTML выбранных элементов.
Синтаксис
$ ( селектор ) .текст ( )
В этом синтаксисе:
-
- “ селектор ” указывает на текстовое содержимое элемента, к которому осуществляется доступ.
В приведенном выше синтаксисе:
-
- “ селектор ” относится к innerHTML элемента, к которому осуществляется доступ.
Пример
Этот пример иллюстрирует изложенную концепцию с использованием методов jQuery.
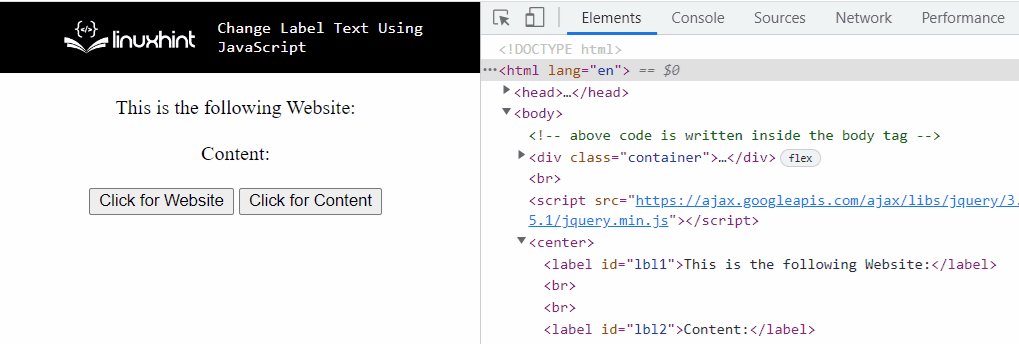
Пройдите приведенный ниже фрагмент кода:
< сценарий источник знак равно «https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js» > сценарий >< центр >< тело >
< этикетка я бы знак равно 'фунт1' > Это следующий веб-сайт: этикетка >
< бр >< бр >
< этикетка я бы знак равно 'фунт2' > Содержание: этикетка >
< бр >< бр >
< кнопка по щелчку знак равно 'меткаТекст()' > Нажмите за Веб-сайт кнопка >
< кнопка по щелчку знак равно 'меткаТекст2()' > Нажмите за Содержание кнопка >
тело > центр >
-
- Во-первых, включите « jQuery », чтобы применить ее методы.
- После этого в рамках « <центр> », включите две разные метки с указанным « я бы ” и текстовое значение напротив каждого из них.
- Также выделите отдельные кнопки для каждой из созданных меток. К обеим кнопкам будет прикреплен значок « по щелчку ” событие, вызывающее две разные указанные функции.
Теперь просмотрите следующие строки кода JavaScript:
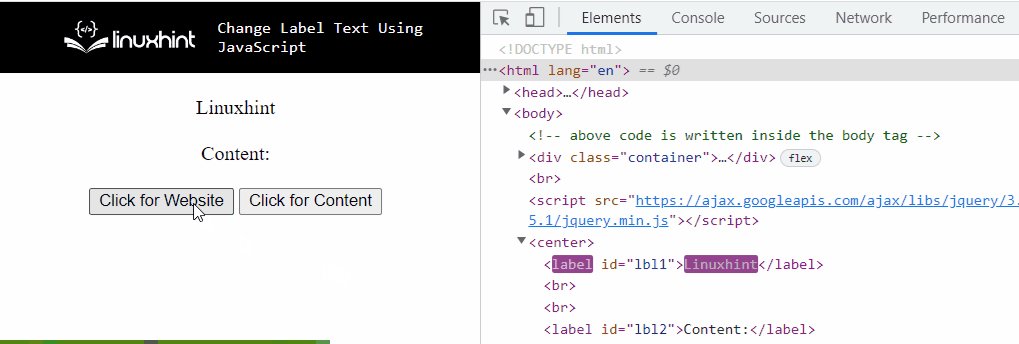
функция меткаТекст ( ) {$ ( '#фунт1' ) .текст ( 'Линукс' )
}
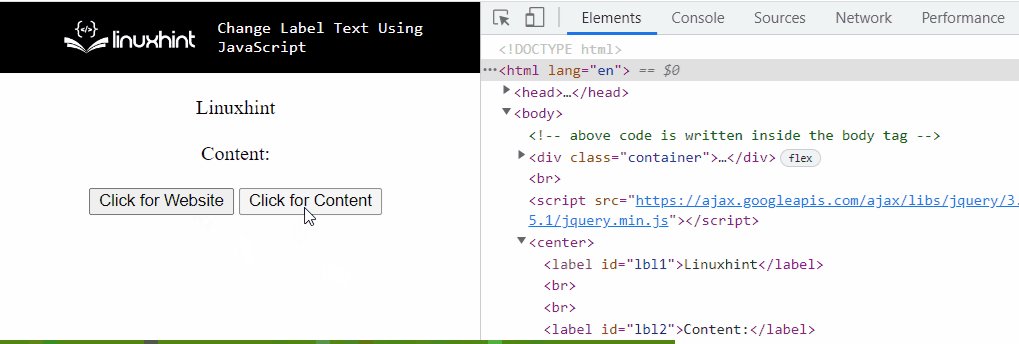
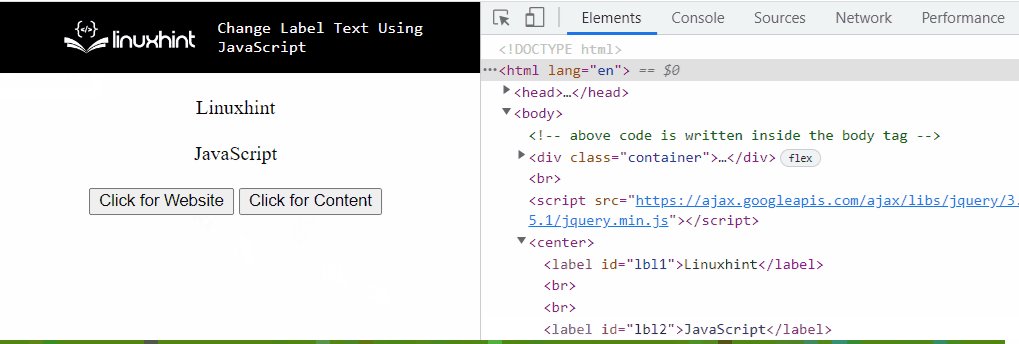
функция меткатекст2 ( ) {
$ ( '#фунт2' ) .html ( 'Джаваскрипт' )
}
-
- На первом шаге объявите функцию с именем « меткаТекст() ».
- В его определении доступ к метке для извлеченного « я бы » и применить « текст() метод к нему. Это приведет к изменению текстового значения метки на указанное значение в ее параметре.
- Точно так же определите функцию с именем « меткатекст2() ».
- Здесь аналогично повторите рассмотренный выше шаг для доступа к ярлыку. В этом случае примените « HTML() метод. Этот метод также будет работать таким же образом и вернет указанное текстовое значение, тем самым изменив текст метки.
Выход

В приведенном выше выводе первое преобразованное текстовое значение метки в объектной модели документа (DOM) соответствует jQuery « текст() », а другой является результатом « HTML() метод.
Мы собрали подходы к изменению текста метки с помощью JavaScript.
Вывод
“ внутреннийHTML имущество, « внутренний текст », или свойство jQuery « текст() ' а также ' HTML() ” можно использовать для изменения текста метки с помощью JavaScript. Свойство innerHTML можно применить для получения конкретной метки и изменения ее текстового содержимого на новое присвоенное текстовое значение. Свойство innerText может быть реализовано для присвоения нового текстового значения метке, к которой осуществляется доступ, тем самым изменяя ее. Подход jQuery можно использовать для преобразования текстового значения метки с помощью двух его методов, приводящих к одному и тому же результату в виде двух разных выделенных текстовых значений. В этой статье продемонстрированы методы изменения текста метки с помощью JavaScript.